Hi Friends, आज की इस पोस्ट में हम आपको बताने वाले हैं कि Blog Me Facebook Popup Like Box widget Kaise add karte hai. बहुत सारे new bloggers का blog blogspot platform पर बना हुआ है और वो अपने ब्लॉग के official Facebook page के like box को ब्लॉग में add करना चाहते हैं तो ये widget ऐसे ब्लॉग पर लगा सकते हैं। और जिन bloggers का ब्लॉग WordPress पर बना हुआ है उनके लिए भी ये Facebook Popup Like Box उनके लिए भी ये widget अच्छे से काम करता है। किसी भी ब्लॉग या website के लिए like widget add होना बहुत जरुरी होता है क्योंकि इसके द्वारा आप अपने ब्लॉग के follower बढ़ा सकते हैं।
Facebook Popup Like Box kya hai ?
ये एक ऐसा FB like box widget होता है जो किसी visitors के द्वारा आपके ब्लॉग को open करने के कुछ seconds के बाद open होता है या popup होता है। इससे ब्लॉग के Facebook page पर like बढ़ने लगते हैं, और हम सब जानते हैं कि किसी भी page पर जितने ज्यादा like होंगे या किसी भी ब्लॉग के जितने ज्यादा Facebook followers होंगे उतना ही ज्यादा FB से traffic मिलेगा।
ये widget आपके ब्लॉग पर popup होने के कारण visitors like करने लगते हैं। मैंने बहुत से ब्लॉग देखे हैं जो new ब्लॉग होने के बावजूद उसमे Facebook Popup Like Box add नहीं होता जिसकी वजह से उनके Facebook followers की संख्या काफी कम होती है, और यदि किसी ब्लॉग के Facebook page के followers कम हों तो उसका सोशल मीडिया से मिलने वाला traffic भी कम होता है।
इसे भी पढ़िए: Blog me Beautiful Social Media Follow Buttons with counter Kaise Lagaye
यदि किसी ब्लॉग का traffic कम है तो earning का तो सवाल ही पैदा नहीं होता। इसलिए every new ब्लॉग में चाहे वो blogspot पर बना हो या WordPress पर सभी ब्लॉग या website के लिए Facebook popup like box widget for website बहुत जरुरी होता है। तो चलिए start करते हैं और आपको बताते हैं कि How to add Facebook popup like box for website.
Blogger Blog Me Facebook Popup Like Box Kaise Add Kare ?
यदि आपका ब्लॉग blogspot पर बना हुआ है और उसमे आप ये popup widget लगाना चाहते हैं जिससे आपके FB followers increase हो जाएँ तो नीचे दिए गए आसान steps को follow कीजिये –
Step – 1
सबसे पहले अपना Blogger Dashboard open कीजिये।
- अब Layout पर क्लिक कीजिये।
- Add a Gadget पर क्लिक कीजिये।
Step – 2
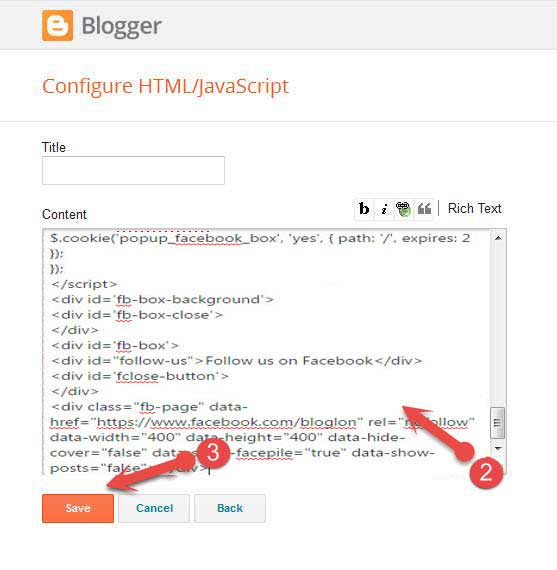
- अब आपके सामने एक छोटी सी window open होगी जिसमें कुछ widgets दिए गए होंगे उसमें HTML/JavaScript पर क्लिक कीजिये।
- इसके बाद एक खाली box open हो जायेगा जिसमें नीचे दिया गया code paste कर दीजिये।
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'></script>
<script src='http://aireshalili.github.io/internetsmash/facebook-popup-box.js' type='text/javascript'></script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&appId=124246297655999&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<style>
#fb-box-background {display: none;background: rgba(0, 0, 0, 0.8);width: 100%;height: 100%;position: fixed;top: 0;left: 0;z-index: 99999;}
#fb-box-close {width: 100%;height: 100%;}
#fb-box {background: #eaeaea;border: 2px solid #3A3A3A;-webkit-border-radius: 5px;-moz-border-radius: 5px;padding: 4px 10px 4px 10px;border-radius: 5px;position:absolute;top: 40%;left: 40%;margin-top: -50px;margin-left: -50px;}
#fclose-button {position: absolute;top: -10px;right: -10px;background: #fff;font: bold 16px Arial, Sans-Serif;text-decoration: none;line-height: 22px;width: 22px;
text-align: center;color: #000000;border: 2px solid #2F2F2F;-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.4);-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.4);
box-shadow: 0px 1px 2px rgba(0,0,0,0.4);-webkit-border-radius: 22px;-moz-border-radius: 22px;border-radius: 25px;cursor: pointer;}
#fclose-button:before {content: "X";}
#Poweredby,#Poweredby a.visited,#Poweredby a,#Poweredby a:hover {color: #aaaaaa;font-size: 9px;text-decoration: none;text-align: center;padding: 5px;}
#follow-us{font-size: 1.7em;color: #010069;}
</style>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_box') != 'yes'){
$('#fb-box-background').delay(15000).fadeIn('medium');
$('#fclose-button, #fb-box-close').click(function(){
$('#fb-box-background').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_box', 'yes', { path: '/', expires: 2 });
});
</script>
<div id='fb-box-background'>
<div id='fb-box-close'>
</div>
<div id='fb-box'>
<div id="follow-us">Follow us on Facebook</div>
<div id='fclose-button'>
</div>
<div class="fb-page" data-href="https://www.facebook.com/bloglon" rel="nofollow" data-width="400" data-height="400" data-hide-cover="false" data-show-facepile="true" data-show-posts="false"></div>
3. अब Save पर क्लिक कर दीजिये।
Step – 3
अब उपर कि side right corner के पास Save arrangement बटन पर क्लिक कर दें।
Important Customization : दिए गए code के Line no. 42 में https://www.facebook.com/hindimeonline की जगह अपने Facebook page का URL paste करना ना भूलें।
Congratulation ! अब आपके Blogger blog में Facebook Popup Like Box widget successfully add हो चुका है Confirm करने के लिए अपने ब्लॉग को open कीजिये और 15 second के अन्दर आपका popup widget show करेगा।
इसे भी पढ़िए: Meta Tags Description Code Blogger Blog Me Kaise Lagaye
अब हम आपको बताते हैं कि WordPress blog में FB popup like widget कैसे add कर सकते हैं।
WordPress Blog Me without plugin Facebook Popup Like Box Kaise Add Kare ?
यदि आपका blog WordPress पर बना है और उसमें ये widget लगाना चाहते हैं तो आप नीचे दिए गए simple Steps को follow कीजिये –
Step – 1
सबसे पहले अपना WordPress Dashboard open कीजिये।
- Appearance पर जाइये।
- और widgets पर क्लिक कीजिये।
Step – 2
अब आपके सामने एक new page open होगा जिसमें बहुत सारे widgets दिए गए होंगे।
- Text पर क्लिक कीजिये।
- Add Widget पर क्लिक कीजिये।
Step – 3
- अब आपके सामने एक खाली Box open हो जायेगा जिसमें इस पोस्ट में ऊपर दिया गया code paste कर दीजिये।
- और Save पर क्लिक कर दीजिये।
Note: Code में Line no. 24 में दिया गए Facebook page URL को remove करके अपना Facebook page URL add करना ना भूलें।
Congratulation ! अब आपके WordPress blog में Facebook Popup Like Box successfully add हो गया है, Confirm करने के लिए अपना ब्लॉग open कीजिये फिर आपको 15 seconds के बाद Popup Like Box show करता हुआ दिखाई देगा।
इसे भी पढ़िए: Apne Blog Me Privacy Policy Page Kaise Add Kare
तो दोस्तों मुझे उम्मीद है कि आपने अपने ब्लॉग या website में Facebook Popup Like Box add कर लिया होगा, यदि फिर भी कोई problem face कर रहे हैं तो comment करके मुझे अपनी problem के बारे में बता सकते हैं। यदि आपको Facebook Popup Like Box वाली ये पोस्ट पसंद आये तो इसे सोशल मीडिया पर अपने दोस्तों के साथ share करना ना भूलें। Thanks.






Bhai kya aap bata sakte hai ki aap apni site per konsa sa social counter use karte hai jo aapke side baar me show ho rha hai?
Ye manualy banaya gaya hai iske liye aap is post ko padhiye Blog me Beautiful Social Media Follow Buttons Kaise Lagaye
aapne mere $15 bacha liye bhia warna me koi plugin buy karta aaj hi
aapki site me post me code ko copy nahi kar pa raha hu text copy nahi ho pa rha please u check blogger dashboard lable (edit html)
Sab Kuchh copy ho raha hai aur Ye blog Self Hosted WordPress par bana hai Blogspot par nahi.
hello sir
i am siddhartha gautam
mai kai dino apne website par fb page lagane ki koshish karta rha hun par aaj tak safl nhi ho paya hai
mai aapki website ko kai bar visit kiya hai par mujhe kuchh samjh me nhi aata hai
aur mere website par subscriber nhi add ho rhe hain
please ise aaj hi iska
please contact mo 7860750751
Iske bare me post dali hui hai Facebook page ke bare me aur subscriber widget ke bare me bhi to aap unhe read karke follow kijiye.
sir ye kam nahi kr rha hai bloggr par kyo
Aap lagane me koi galti Kar Rahe hai, ye puri Tarah work kar raha hai.
aapne example btaya h ki page ka naam hundimeonline ki jagah apna page url dalo aapki btayi gayi line me esa koi url nhi h halanki bloglon ki jagah maine ise use kiya ha par ye work nhi kar raha please check kijiye. or koi sujhav dijiye
BlogLon ki jagah apne page ka Name dalna hai, baki sab work kar raha hai.