Hi dude, इस post में हम आपके लिए लेकर आये हैं Beautiful Social Media Follow Buttons जिसे आप अपने blog में बहुत ही simple तरीके से add कर सकते हैं। यदि आपने अभी तक अपनी website या blog में awesome social media widget add नहीं किया है तो अब आपको tension लेने की कोई जरुरत नहीं है। क्योंकि इस tutorial में हम आपको बताएँगे कि अपने blog में Beautiful Social Media Follow Buttons कैसे add कर सकते हैं। ये वाही follow बटन हैं जिन्हें हम इस blog के sidebar में use कर रहे हैं और नीचे image में भी मैंने इसे add किया है जिससे आपको मालूम रहे कि किस तरह की design इस follow widget की आपके blog पर show होगी। इसमें सबसे अच्छी बात ये है कि आपका blog चाहे Blogger पर बना हो या WordPress पर सभी platform के लिए work करता है और साथ ही mobile responsive भी है।

बहुत समय से मुझसे कुछ blogger इस Beautiful Social Media Follow Buttons के code को share करने की बोल रहे थे, लेकिन मैंने उस समय wait करने को बोला था। क्योंकि में इसे अपनी post में share करना चाहता था जिससे सभी की एक बार में ही help हो जाये क्योंकि individually share करना थोडा मुस्किल काम था।
Blog me Beautiful Social Media Follow Buttons kyo add kare ?
जैसा कि हम सब जानते हैं कि कोई भी awesome चीज हमारी आँखों को प्यारी लगती है तो अलग ही impact पड़ता है। वैसे ही यदि हमारे blog या website पर good looking custom social media buttons होंगे तो visitors पर एक अलग ही impression पड़ता है। और यदि इतने अच्छे social networking sites icons से मिलकर कोई follow widget बना हो तो फिर क्या कहने। यदि आप चाहे तो आप इस blog के sidebar में देख सकते हैं, आपको जरुर पसंद आयेंगे।
Follow widget का किसी भी site में add होना बहुत important होता है जिससे कोई भी visitor आपसे social media पर like, follow या subscribe करके आपसे आसानी से connect हो सके। और इससे आपके followers भी आसानी से increase होते रहते हैं जिससे आपका social media traffic भी improve होता है।
इसे भी पढ़िए:- Blogger Blog me Professional Contact Us Page Kaise Banaye ?
तो चलिए सबसे पहले आपको बताते हैं कि अपनी Blogger website के sidebar में Beautiful Social Media Follow Buttons कैसे add कर सकते हैं।
Blogspot Blog me Beautiful Social Media Follow Buttons Kaise add kare ?
यदि आप अपने Blogger blog में ये follow बटन add करना है तो नीचे दिए गए steps को follow कीजिये –
Step – 1
- सबसे पहले अपना Blogger account login कीजिये।
- अब Template पर click कीजिये और Edit html पर click कर दीजिये
- अब CTRL+F दबाइए और </head> search कीजिये और इसके ठीक ऊपर नीचे दिए गए code को paste कर दीजिये
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
Step – 2
- Layout पर click कीजिये।
- अब Add a Gadget पर click कीजिये।
- अब HTML/JavaScript पर आपके सामने एक box open हो जायेगा।
Step – 3
- Title field में “Follow Us” लिखिए या जो आप लिखना चाहे वो लिख सकते हैं।
- अब content field में नीचे दिया गया social media follow buttons html and css code paste कर दीजिये।
<style> .widget_social_apps { margin-left : -1%; margin-right : -1%; }
.widget_social_apps:after { clear : both; } .widget_social_apps .app_social { margin : 1% 0.5%; width : 49%; height : 45px; float : left; text-align : center;
background-color : #000; transition : all 0.2s; border-radius: 5px; }
.widget_social_apps .app_social.facebook { background-color : #4267b2; }
.widget_social_apps .app_social.twitter { background-color : #1DA1F2; }
.widget_social_apps .app_social.pinterest { background-color : #C92228; }
.widget_social_apps .app_social.instagram { background-color : #af2d9e; }
.widget_social_apps .app_social.google { background-color : #e24d3b; }
.widget_social_apps .app_social.linkedin { background-color : #0d6a96; }
.widget_social_apps .app_social.flickr { background-color : #ea097d; }
.widget_social_apps .app_social.youtube { background-color : #b5170a; }
.widget_social_apps .app_social.rss { background-color : #e07706; }
.widget_social_apps .app_social.tumblr { background-color : #5c6682; }
.widget_social_apps .app_social:hover { background-color : #cacaca; }
.widget_social_apps .app_social a { display : block; color : #ffffff; padding : 15px 5px; }
.widget_social_apps .app_social span { display : block; }
.widget_social_apps .app_social span.app_icon i { font-size : 12px; margin-bottom : 10px; }
</style>
<div class="widget_social_apps">
<div class="app_social facebook"> <a href="https://www.facebook.com/bloglon" target="_blank" title="Follow on facebook"> <i class="fa fa-facebook" aria-hidden="true"></i> 1250 Likes</span></a></div>
<div class="app_social twitter"> <a href="https://twitter.com/BlogLon" target="_blank" title="Follow on twitter"> <i class="fa fa-twitter"></i> 12 Followers</span></a></div>
<div class="app_social pinterest"> <a href="https://in.pinterest.com/bloglon/" target="_blank" title="Follow on pinterest"> <i class="fa fa-pinterest"> 13 Followers</i></span></a></div>
<div class="app_social instagram"> <a href="https://www.instagram.com/bloglonsurendra/?hl=en" target="_blank" title="Follow on instagram"> <i class="fa fa-instagram"></i> 345 Followers</span></a></div>
<div class="app_social google"> <a href="https://plus.google.com/b/111852731443183347845" target="_blank" title="Follow on google+"> <i class="fa fa-google-plus"></i> 10 Followers</span></a></div>
<div class="app_social linkedin"> <a href="https://www.linkedin.com/company/bloglon" target="_blank" title="Follow on linkedin"> <i class="fa fa-linkedin"> 43 Followers</i></span></a></div>
<div class="app_social flickr"> <a href="#" target="_blank" title="Follow on flicker"> <i class="fa fa-flickr"></i> 0 Followers</span></a></div>
<div class="app_social youtube"> <a href="http://www.youtube.com/c/Bloglon" target="_blank" title="Subscribe on youtube"> <i class="fa fa-youtube"></i> 13 Subscribers</span></a></div>
<div class="app_social rss"> <a href="http://feeds.feedburner.com/bloglon" target="_blank" title="Subscribe blog feed"> <i class="fa fa-rss"></i> 974 Subscribers</span></a></div>
<div class="app_social tumblr"> <a href="http://bloglon.tumblr.com/" target="_blank" title="Follow on tumblr"> <i class="fa fa-tumblr"></i> 10 Followers</span></a></div> </div>
3. अब Save पर click कर दीजिये।
4. अब Save arrangement पर click करके widget को save कर दीजिये।
Customization Note:- आप अपनी social media profile के URL हमारे social media profile के URL से replace करना ना भूलें, और अपने Followers count करके उन्हें edit कर दें।
इसे भी पढ़िए:- Blogger Blog me Fixed Widget kaise Add kare
Congratulation ! अब आपके Blogger blog में Beautiful Social Media Follow Buttons sidebar में show करने लगे होंगे, आप confirm करने के लिए check कर सकते हैं। और अब हम आपको WordPress blog में ये follow widget कैसे add कर सकते हैं, इसके बारे में बताने वाले हैं।
WordPress Blog Me Beautiful Social Media Follow Buttons kaise add karte hai ?
यदि आपका WordPress blog है जिसके sidebar में ये follow buttons add करना चाहते हैं तो नीचे दिए गए steps को follow कीजिये –
Step – 1
सबसे पहले अपना WordPress Dashboard login कीजिये।
- Appearance पर जाइये और Editor पर click कीजिये
- अब Header.php file पर click करके open कीजिये
- अब CTRL+F press कीजिये और </head> के ठीक पहले नीचे दिया गया code paste कर दीजिये
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" />
Step – 2
- अब Appearance पर जाये
- और Widgets पर click कर दीजिये।
Step – 3
- अब आपके सामने Widgets की list open हो जाएगी जिसमें से Text पर click कर दें।
- अब Add Widget पर click कीजिये।
Step – 4
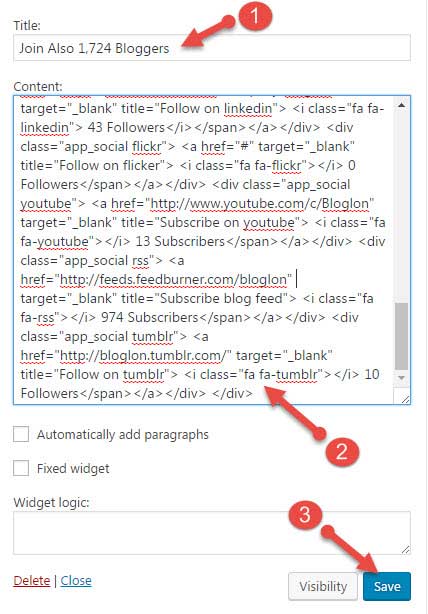
- अब Title field में “Follow Me” लिखें या अपने हिसाब से कुछ लिख दें।
- Content वाले field में ऊपर दिया गया social media follow buttons html and CSS code paste कर दीजिये।
- अब Save बटन पर click कर दीजिये।

Customization :- आप अपनी social media profile के URL हमारे social media profile के URL से replace जरुर कर दें, और अपने Followers count करके उन्हें edit कर दें।
अब आपके WordPress blog के sidebar बार में Beautiful Social Media Follow Buttons add हो चुके हैं जिन्हें आप अपना blog open करके check कर सकते हैं।
इसे भी पढ़िए:- Apni WordPress site ko Brute force attack se kaise bachaye
उम्मीद है आपने भी अपने blog में Beautiful Social Media Follow Buttons add कर लिए होंगे, यदि फिर भी कोई problem आ रही है तो आप comment करके पूछ सकते हैं। यदि Beautiful Social Media Follow Buttons वाली ये post पसंद आये तो इसे social media पर अपने दोस्तों के साथ जरुर share कर दें। Thanks.
Thanks dear surendra sir. आप सभी ब्लॉगर्स की सहजता के साथ मदद करते है। आप में इतनी खूबियों के बावजूद थोड़ा सा भी igo दिखाई नहीं देता जैसे others ब्लॉगर के में देखा जाता है। i wish कि आपका ब्लॉग टॉप हिंदी ब्लॉग बने।
बहुत ही बेहतरीन जानकारी !!
Best information for new bloggers
good post… apne bahut achi post likhi hai apne
Surendra sir
Aaj kal mere blogs par perday 40+ spam comments aate hai mai kya karu ki mujhe kabhi bhi spam comments na aaye.
Aap spam comments ko block Kar sakte hai, iske liye ham post share karne wale hai, So keep visiting.
Agar aapko spam comment ko rokna hai to aap Akismet plugin ko install karlo ye ek free plugin hai. Par isko activate karne ke liye aapko API key ki jarurat padegi. Baki ki information aap online pad sakte ho.
Great Article..
Sir mere kuch sawal hai
..Sir me socially viral theme use kr raha hu or me usme home page pr aani wali har post ko filter karna chahta hu mera mtlb hai ki me sabhi post ko category vise lagana chaahta hu.
Jese homepage me sabse pahle Cricket ki sari post aaye or fir uske bad more post aaye.
Fir uske bad wwe ki sari post ki category aaye or usme bhi kuch cricket wali post jesa hi ho.
Or fir uske bad me meri any category ki post viewer ko batana chahta hu jisase ki mere viewer distract na ho.
Kya esa ho skta hai agr ha to kese hoga pls sir reply me.
..Sir theme ka colour kese change karte hai mere menu bar ka colour light blue aa raha hai use red kese karu.
..Sir mere homepage me post ke alawa kuch bhi show nahi ho raha hai na to popular post or na hi follow Button or na hi ads.
..Sir muje menu bar ka colour red or footer ka black colour karna hai ye kese hoga.
Ye sab kese hoga
Yadi aapki theme me is tarah ke layout ka option diya hai to kar sakte hai otherwise aapko is tarah ki premium theme buy karni hogi.
Aap sayad mythemeshop ki Social viral theme use kar rahe hai to uska menu color change karne ke liye yadi koi plugin default me installed hai to usse kar sakte hai nahi to aap css ko edit karke kar sakte hai.
Brother aap new blogger hai aapko coding sikhni hogi tabhi kisi theme ko customize kar sakte hai. behtar hoga aap default hi use kare.
Sir jee search console me ye message aa raha hai. ye kyun aa raha hai.
Jan-22: Search Console performed an infrastructure update that may cause a change in your data
koi problem nahi hai.
awesome article ..1 swal hai bhai agar maine hosting lekar usme 1 blog ko add kiya hai to kya dusre blog ko bhi whi hosting me add kar sakte hai ya har blog ke liye alag se hosting leni padti hai
Ye aapke Hosting plan par depend karta hai ki aapne single domain wala plan kharida hai ya unlimited domain wala plan buy kiya hai, isliye aap khud jante honge ki aapne kis company se kaunsa plan kharida hai.
sir aap mera ye post dekhiye aur step 4 me image ke neeche Aaiye to usme gap show ho raha hai but maine koi gap nahi rakha hai. image ke thik neeche content likha hai but fir bhi gap show ho raha hai..
Aap is post ko edit kijiye aur html mode me jaiye aur us code me se image ke niche se faltu code remove Kar dijiye aur fir update Kar dena, space khatam ho jayega.
thanks sir … space khatm ho gaya ab image ke neeche se
sir aap kaun sa plugin use karte ho wp super cache ya wp total cache? maine wp super cache install kiya hai but uski setting samajh nahi aa rahi ki kaise setup karna hai so plz koi link de dijiye ya fir koi post suggest kar dijiye
Wp super cache ki settings ke bare me abhi Maine post publish nahi ki hai, don’t worry jald hi post publish ho jayegi, so keep visiting on BlogLon.
Surendra bhai bahut hi shaandar post hai lekin mera ek sawal hai ki kya followers badhne par widget apne aap update ho jayega
Hello sir, apka font awesome ka jo link hai bo old version hai iske link main 4.4.0 ki jagah 4.7.0 kar do latest ho jayega and apne is link ko apni website main do baar use kiya hai font awesome ka ek hi link kafi hai usko delete kar do and meri site check kar ke btayen isme aur kya kya improvement chahiyen
Bro, me aapse pahle bhi bol chuka hu ki comment me apna name add Kiya kare aise hi kuchh bhi dal dete hai.
Aapki site as a design badhiya hai.
vaah bahut hi achhi jankari aap-ne share kiye hain. very useful- information
Hello sir
wordpress se post ko google plas par kaise share karte hai and jab se me blogger se wp par transfer hua hu tabse wordpress par 0% traffic mil raha hai mere blog par 35 post upload hai
plz sir traffic kaise badaya jasakta hai
Aapke blog me sharing button lage hai un par click karke share kar sakte ho. Kya aapne WordPress par aane ke baad sitemap banayi hai kya aapne sitemap submit ki hai ? yadi aisa nahi kiya to sabse pahle sitemap submit kare. Traffic badhane ke liye ise padhiye Daily 500 unique visitors blog के लिए कैसे प्राप्त करें.
Sare code copy ho Rahe hai, computer par bhi aur mobile se bhi.
bahut bhadhiya jankar di hai sir.
aapne achhe se bataya hai ki blog ya wordpress me social follow button kaise add krte hai
sir plz mera blog ckeck karke batao na ki google adsence active hoga ya nhi
Abhi aapka blog bilkul bhi adsense ke liye fit nahi hai, iske liye sabse pahle aapne jo categories bana rakhi hai unme post daliye.
apki website padhi achi lagi apne social counter ki ek post dali hai maine apke bataye anusar social count cod add kare icon show ho rehe hai maine apne social count ke number bhi likh diye lekin koi meri post ko like karta hai ya mare blog ko follow karta hai to usme counting badhti nahi hai pls help kare
Followers manually change karne padte hai, automatic increase nahi hote.
sir koi achhi si simple free blog template ka name btao
aur aap kaunsi blog template use karte ho
Sir aapne jo ad ka code header me theme ke throw add kiya hai wo kaise add kiya hai aapki ads blog logo se niche show hoti hai me header me code add karta hu to meri ad logo se uper show hoti hai me ad ko logo se niche show karna chahta hu wo kaise hogi.
Brother ye aapki theme option par depend karta hai, yadi aapki theme me below the heder wala widget option hai to aap bhi laga sakte hai.
sir me rebbon theme use kar raha hu aapne jo widget below the header bata rahe hai wo kis option me milega ad ka code add kaene ke liye
Aap appearance me jaiye aur Widgets par click karenge to jitne bhi theme me widget diye gaye honge vo sabhi show ho jayenge unhi me aapko khojna padega.
ek behtarin hindi blog hai or is blog par hme bahut hi achhi jankari mili hai sir
Sir mere blog ko check karke bataye ki is me koi problem hai ya nhi
or isme or koi widget add karna hai
template accha hai ya nhi
Aapka blog kafi achha hai, keep blogging.
sir ek problem hai jab mai post likhata hu to uske saath tittle bhi likhta hu lekin search engine me tittle ki जगह lebal show hota hai Maine template bhi change kiya lekin abhi bhi waisa hi hota hai
Aap apne blog ki settings sahi se kijiye iske bare me sabhi post dali hui hai unhe follow kijiye.
keya setting karu aap post ka link de
Sabse pahle aap apna blog theek kar lijiye kyonki vo open nahi ho raha hai aur yadi aapka blog wordpress par bana hai to wordpress category ki post padhiye aur blogspot par bana hai to Blogger category ki post read kijiye.
Best Information for a new blogger. kya aap ye mujhe ye bata skte h ki news website ke liye %category% %postname% thik hai, ya sirf %postname% rakhu tb v chalega
Category ke liye ise include kijiye aur post ke liye post name wali permalink use kijiye.
sir bhut achchi jaankari di hai aap mera blog check kar ke bataye isme kiya kami hai
Sir HTML/Javascript मे हम blog ma follow button lagana के लिये ऐक Coad past kar ka save kar diya lakin ya follow button bakar ha is follow button ko remove kasa kara pleare ripplay sir.
Kaunsa follow button hatana hai ? kya all button remove karne hain ? yadi ha to jo code paste kiye the unhe remove kar dijiye.