इस आर्टिकल में हम आपको बताने जा रहे हैं कि How to make Contact us page in blogger या Contact us page kaise banaye. जबकि मैने अपनी other पोस्ट में Blogger blog me Facebook Open Graph meta tags kyo jaruri hai इसके बारे में बताया था। यदि आपका blog blogspot platform पर बना है और आपने अभी तक contact us page नहीं add किया है या फिर contact form की design को लेकर परेशान हैं तो अब आपको tension लेने की कोई जरुरत नहीं है, क्योंकि हम आपको इस post में बहुत ही simple & professional contact form के बारे में बताने वाले हैं। कुछ newbies इस page के importance को नहीं समझते और वो इसे अपने blog में add करना ignore कर देते हैं, जिसके कारण कई बार ads के लिए apply करने पर Adsense team first review में ही blog को unfit कर देती है। इसके अलावा भी बहुत से reason है जिसकी वजह से हमें अपने blog में कुछ special pages को add करना compulsory होता है।
Blogger Blog me Professional Contact Us Page kyo lagaye ?
यदि आपकी blogger site है और आपने special pages जैसे, Privacy policy page, About Us, Disclaimer और contact us page नहीं add किये हैं तो आप google adsense के लिए apply नहीं कर सकते हैं। यदि आप apply करेंगे भी तो ये pages ही आपके adsense account के disapproval का कारण बनेंगे। क्योंकि इन्हें adsense policy में प्रमुख रूप से सामिल किया गया है। according to policy इन pages को अपने blog में लगाना must हैं।
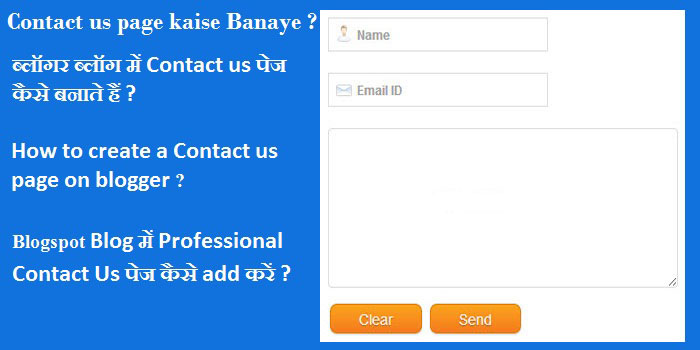
वैसे तो blogger में contact form के लिए सुविधा दी गयी है लेकिन उसका design बहुत ही simple और बेकार सा दिखने वाला होता है।मतलब professional look नहीं दिखता। इसलिए Attractive contact us page को अपने blog में लगाना बहुत जरुरी है क्योंकि ये blog designing को भी improve करता है और आपके blog को more professional बनाता है।
यदि कोई user आपसे contact करना चाहेगा तो वो आसानी से आपसे contact कर पाने में समर्थ होगा। जैसे यदि कोई visitor आपके blog पर guest post करने के संबध में आपसे बात करना चाहता है तो वो आसानी से आपसे contact करके अपनी बात आपके साथ share कर सकता है।
तो चलिए में आपका ज्यादा समय ना लेते हुए, आपको बताते हैं कि How to create a Contact us page on blogger.
Blogger Site me contact us page kaise Banaye ?
यदि आप भी अपने Blogger blog में इस page को add करना चाहते है तो इस Video Tutorial को watch कीजिये –
यदि आप Video guide को follow नहीं करना चाहते हैं तो आप हमारे द्वारा आगे बताये गए steps को carefully follow कीजिये –
Step – 1
सबसे पहले अपने Blogger Dashboard को login कीजिये।
- Pages पर click कीजिये।
- New page पर click कर दीजिये।
हम धन्यवाद करते हैं MBT का जिन्होंने इस code को create करके contact Us page को attractive बनाया है.
Step – 2
- Page title में Contact Us लिख दीजिये।
- HTML पर click करके HTML mode जाइये।
- नीचे दिया गया code paste कर दीजिये।
<div class='form'>
<form name='contact-form'>
<!-- Name Field -->
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' value="Name" size='30' type='text' onblur='if (this.value == "") {this.value = "Name";}' onfocus='if (this.value == "Name") {this.value = "";}' />
<p></p>
<!-- Email ID Field -->
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' value="Email ID" size='30' type='text' onblur='if (this.value == "") {this.value = "Email ID";}' onfocus='if (this.value == "Email ID") {this.value = "";}'/>
<p></p>
<!-- Message Field -->
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' value='Leave Your Message..' onblur='if (this.value == "") {this.value = "Leave Your Message..";}' onfocus='if (this.value == "Leave Your Message..") {this.value = "";}'></textarea>
<p></p>
<!-- Clear Button -->
<input class='contact-form-button contact-form-button-submit MBT-button-color' type='reset' value='Clear'/>
<!-- Send Button -->
<input class='contact-form-button contact-form-button-submit MBT-button-color' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<p></p>
<!-- Validation -->
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
</div>
4. अब Publish पर click करके page को publish कर दीजिये। ध्यान रहे Compose Mode में ना जाये HTML mode में ही publish करना है otherwise code की settings ख़राब हो जाएगी।
अब यदि आप अपने इस page को check करेंगे तो जो blogger में default contact form show होता है, वैसा ही दिखाई देगा, जिसकी design ज्यादा attractive नहीं होती है। इसलिए आगे हम इसकी design customization के बारे में बताएँगे, जिससे आपका contact us page professional दिखने लगेगा।
Step – 3
- Template पर click कीजिये।
- Edit HTML पर click कीजिये।
Step – 4
- अब आपके सामने template का code open हो जायेगा जिसमें </head> के पहले नीचे दिया गया code paste कर दीजिये।
<style>
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 220px;
width: 100%;
font-weight:bold;
}
.contact-form-name {
background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 8px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email {
background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 10px;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: Arial,sans-serif;
font-size: 12px;
font-weight:bold;
height: 24px;
margin: 0;
margin-top: 5px;
padding: 5px 15px 5px 28px;
vertical-align: top;
}
.contact-form-email:hover, .contact-form-name:hover{
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 5px 15px 5px 28px;
}
.contact-form-email-message:hover {
border: 1px solid #bebebe;
box-shadow: 0 1px 2px rgba(5, 95, 255, .1);
padding: 10px;
}
.contact-form-email-message {
background: #FFF;
background-color: #FFF;
border: 1px solid #ddd;
box-sizing: border-box;
color: #A0A0A0;
display: inline-block;
font-family: arial;
font-size: 12px;
margin: 0;
margin-top: 5px;
padding: 10px;
vertical-align: top;
max-width: 350px!important;
height: 150px;
border-radius:4px;
}
.contact-form-button {
cursor:pointer;
height: 32px;
line-height: 28px;
font-weight:bold;
border:none;
}
.contact-form-button {
display: inline-block;
zoom: 1; /* zoom and *display = ie7 hack for display:inline-block */
*display: inline;
vertical-align: baseline;
margin: 0 2px;
outline: none;
cursor: pointer;
text-align: center;
text-decoration: none;
font: 14px/100% Arial, Helvetica, sans-serif;
padding: .5em 2em .55em;
text-shadow: 0 1px 1px rgba(0,0,0,.3);
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.2);
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.2);
box-shadow: 0 1px 2px rgba(0,0,0,.2);
}
.contact-form-button:hover {
text-decoration: none;
}
.contact-form-button:active {
position: relative;
top: 1px;
}
.MBT-button-color {
color: #fef4e9;
border: solid 1px #da7c0c;
background: #f78d1d;
background: -webkit-gradient(linear, left top, left bottom, from(#faa51a), to(#f47a20));
background: -moz-linear-gradient(top, #faa51a, #f47a20);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#faa51a', endColorstr='#f47a20');
}
.MBT-button-color:hover {
background: #f47c20;
background: -webkit-gradient(linear, left top, left bottom, from(#f88e11), to(#f06015));
background: -moz-linear-gradient(top, #f88e11, #f06015);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f88e11', endColorstr='#f06015');
border-color: #F47C20!important;
}
.MBT-button-color:active {
color: #fcd3a5;
background: -webkit-gradient(linear, left top, left bottom, from(#f47a20), to(#faa51a));
background: -moz-linear-gradient(top, #f47a20, #faa51a);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#f47a20', endColorstr='#faa51a');
}
</style>
<!--[if IE 9]>
<style>
.contact-form-name {
background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 0px;
}
.contact-form-email {
background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 6px;
}
</style>
<![endif]-->
<style>
@media screen and (-webkit-min-device-pixel-ratio:0) {
.contact-form-name {
background: #FFF url(http://2.bp.blogspot.com/-bNZePDihTPU/UZ-lhWAHXqI/AAAAAAAAJuo/aSVVE_A6HpE/s320/name.png) no-repeat 7px 6px;
padding: 15px 15px 15px 28px;
}
.contact-form-email {
background: #FFF url(http://3.bp.blogspot.com/-Wf_IBW4cEts/UZ-li4SsnvI/AAAAAAAAJuw/qYAi9lghY1E/s320/email.png) no-repeat 7px 8px;
padding: 15px 15px 15px 28px;
}
.contact-form-email:hover, .contact-form-name:hover{
padding: 15px 15px 15px 28px;
}
.contact-form-button {
height: 28px;
}
}
</style>
2. अब Save Template पर click करके code को save कर दीजिये।
Congratulation ! अब आपका contact us page की design professional दिखाई देने लगी है। आप खुद open करके check कर सकते हैं।
अब आप जान गए होंगे कि How to add Contact us page on blogger या How to Create Contact us page blogger. यदि फिर भी आपको contact us page for blogger blog से related कोई problem आ रही है तो आप comment के माध्यम से हमसे पूछ सकते हैं। यदि ये tutorial आपको पसंद आये तो इसे social media पर अपने friends के साथ share करना ना भूलें। धन्यवाद !



Bahut achi jankari
bahut hi accha design hai contact form ka mai isko apne blog par jarur use karunga.
Good Frnd, Bahut achi jaankari di . Ek new blogger ke liye ye kuch important setting bhut jaruri hoti hai lekin without knowledge vo fail ho jate hai.. aapke blog ke dwara ek new blogger to saari jaankari easy words me mil jati hai from begnning to ending point…. keep it up…… thanks
hello sir
main ye janana chah raha hun ki maine aapki post padi
or step by step follow kiya phir bhi mer blog main contact us ka page show nahi ho raha hai
please help
Aapne sirf contact us page banaya hai use apne blog me lagaya nahi hai, yadi aap us page ki link ko menu me contact us likhkar add karenge to show hone lagega.
sir maine is trick ko follow kar ke sab step step pura kar liya hai ab btaye main contact us page ko blogger main kaise add kare help plz
Hlo sir footer main link kaise add hoga plz hepl
Sir apne jo blog title ke niche jo ad lagaya he wo text only ad he na kyunki bahut bar refresh karne ke baad bi wahah sirf text ad hi show hote he
sir wese to blogger par simple sa contact form hota hai use remove karke koi professional contact form lagane se koi seo me problm to nhi hoti
Sir jab blog me jakar contact us page open karke message send kar rahe hai to message send nahi ho raha hai please help kijiye
Aap apni email id check kijiye.
Sir contact us se jab massage kar raha hu tab email par massage ja nhi raha hai
Aap bataye gaye instructions ko carefully follow kijiye, it’s working.