इस पोस्ट में हम आपको बताएँगे कि AMP Kya hai और इसे अपने blog के लिए कैसे enable कर सकते हैं या google accelerated mobile pages settings kaise karte hai ? में समझता हूँ आज के समय में ऐसे बहुत से ब्लॉगर हैं जिन्होंने अपने blog के लिए इसे उतना ज्यादा serious नहीं लिया है जिसकी एक ये वजह हो सकती है कि उन्हें इसके बारे में proper जानकारी नहीं है। या फिर हो सकता AMP enable करने में आलस कर रहे हों। खैर जो भी reason हो, लेकिन में बता दूँ कि इसे ignore करना कहीं ना कहीं आपके blog seo को प्रभावित करता है। बेहतर होगा कि आप इस accelerated mobile pages tutorial को follow करें और अपने blog के लिए इसे enable करें।
Google AMP (Accelerated Mobile Pages) Kya Hai ?
AMP का पूरा नाम Accelerated Mobile Pages है, इसका उपयोग मोबाइल device पर web content को high speed से दिखाना होता है। इसके लिए अपने blog को अलग से design किया जाता है जिसमें सिर्फ important चीजों को ही शामिल किया जाता है और फालतू चीजें जैसे sidebar widgets, header widgets social button इत्यादि इन सबको AMP design में नहीं रखा जाता है। मतलब बहुत ही simple और clean design होती है।
ये आपके पूरे blog को load करने की जगह सिर्फ minimalist version show करता है। यदि हम सर्च इंजन की बात करें तो AMP enabled blog को search result में AMP mark (चिन्ह) के साथ दिखाया जाता है।
इसे भी पढ़िए: Inbound Links Aur Outbound Links Kya Hoti Hai
AMP design में सबसे ज्यादा HTML और CSS जैसी language का उपयोग ज्यादा होता है क्योंकि ये browser पर load होने में काफी कम समय लेती हैं। Accelerated Mobile Pages की design में JavaScript जैसी coding का उपयोग ना के बराबर किया जाता है क्योंकि इस तरह की coding page की loading speed को ख़राब करती है। इसी वजह से Accelerated Mobile Pages बहुत fast open होता है और accelerated mobile pages seo के लिए भी किसी ना किसी रूप में फायदेमंद ही होता है।
कुछ लोग सोचते हैं कि AMP enabled blog से SEO क्या relation होता है ? इसलिए में बता दूँ कि जब कोई blog fast open होता उसकी search result में priority भी ज्यदा होती है। मतलब इससे आपका mobile traffic increase होता है। यदि हम इसे और आसान शब्दों में कहें तो ये आपके blog seo को mobile device के लिए बहुत ही अच्छे से boost करता है, क्योंकि किसी भी blog की loading speed जितनी अच्छी होगी उतना ही उस blog को search engine के द्वारा पसंद किया जाता है।
Accelerated Mobile Pages Kaise Configure Kare ?
यदि आपका blog wordpress पर बना है और आप उसमें AMP enabel करना चाहते हैं तो नीचे बताये गए steps को follow कीजिये –
Step – 1
- सबसे पहले अपना WordPress Dashboard open कीजिये।
- इसके बाद AMP for WP – Accelerated Mobile Pages plugin को download करके Install कीजिये। यदि आपको plugin install करना नहीं आता तो इसे पढ़िए How to install wordpress plugins.
- अब एक ये AMP plugin download and Install कीजिये
अब में समझता हूँ आपने दोनों plugin अपने WordPress blog में install कर ली हैं। अब आगे बढ़ते हैं और AMP settings करना बताते हैं।
Step – 2
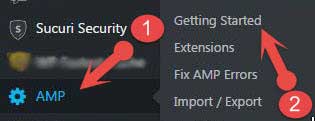
- अब आप AMP पर जाइए।
- Getting started पर क्लिक कर दीजिये।
Step – 3
अब आपके सामने एक new page open हो जायेगा जिसमें plugin settings के कुछ option दिए गए होंगे जिन्हें हमें AMP version के लिए set करना होगा।
- General पर क्लिक कीजिये।
- अपने blog का 190×36 size का logo upload कर दीजिये।
- AMP on Pages के सामने बटन पर क्लिक करके ON कर दीजिए।
- Save changes पर क्लिक कर दीजिये।
Step – 4
- Analytics पर क्लिक कीजिये।
- Analytics Type में Google Analytics select कीजिये।
- Google Analytics में अपनी Google Analytics ID डालिए।
- Save changes पर क्लिक कर दीजिये।
Step – 5
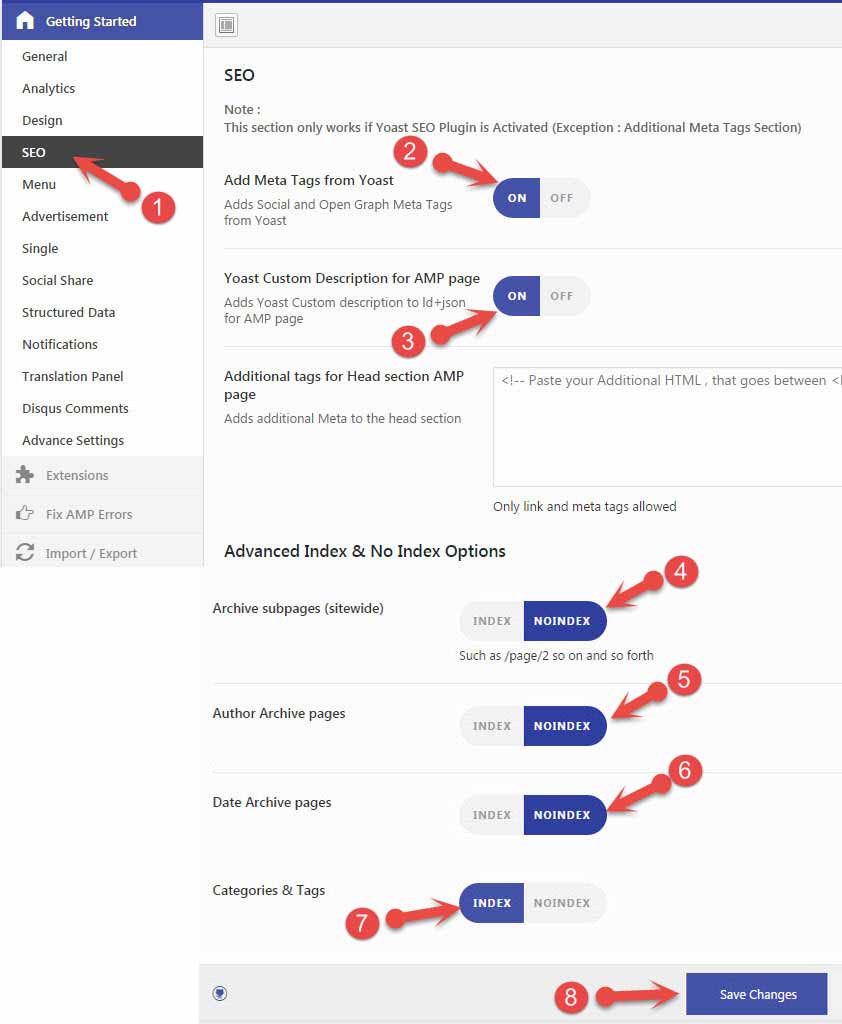
- SEO पर क्लिक कीजिये।
- Add Meta Tags from Yoast को ON कर दीजिये।
- Yoast Custom Description for AMP page को ON कर दीजिये।
- Archive subpages (sitewide) को NOINDEX कर दीजिये।
- Author Archive pages को NOINDEX कर दीजिये।
- Date Archive pages को NOINDEX कर दीजिये।
- Categories & Tags को यदि आपने SEO Yoast में Index किया है तो इसे भी INDEX कर दें otherwise NOINDEX कर दीजिये।
- Save changes पर क्लिक कर दीजिये।
Step – 6
इस step में यदि आप adsense use करना चाहते हैं तो AMP version में Adsense ads लगा सकते हैं।
- Advertisement पर क्लिक कीजिये।
- AD #3 Above the Post Content (Single Post) को ON कीजिये।
- AD Size में 300×250 select कीजिये। (इसी size की एक ad unit, adsense account में बना लें यदि पहले से ना बनी हो तो )
- Data AD Client में अपने adsense ads unit का Data AD Client (ca-pub-1234856895) दाल दीजिये।
- Data AD Slot में अपने ads का Data AD Slot (123645879) डाल दीजिये।
- AD #4 Below the Post Content (Single Post) को ON कीजिये।
- AD Size में 300×250 select कीजिये।
- Data AD Client में अपने adsense ads unit का Data AD Client (ca-pub-1234856895) दाल दीजिये।
- Data AD Slot में अपने ads का Data AD Slot (123645879) डाल दीजिये।
- अब Save changes पर क्लिक कर दीजिये।
Step – 7
- Single पर क्लिक कीजिये।
- Sticky Social Icons को ON कर दीजिये।
- Next-Previous Links को ON कर दीजिये।
- Show Related Post from में Categories select कीजिये।
- Number of Related Post में 3 डाल दीजिये।
- अब Save changes पर क्लिक कर दीजिये।
Step – 8
- Social Share पर क्लिक कीजिये।
- Facebook को ON कीजिये।
- Facebook App ID create कीजिये और इसमें paste कर दीजिये।
- Twitter को ON कीजिये।
- Twitter Handle में Twitter user name डाल दीजिये जैसे @bloglon etc.
- GooglePlus को ON कीजिये।
- Email को ON कीजिये।
- Pinterest को ON कीजिये।
- LinkedIn को ON कीजिये।
- WhatsApp को ON कर दीजिये।
- Save changes पर क्लिक कर दीजिये।
Step – 9
- Advance Settings पर क्लिक कीजिये।
- Homepage Support को ON कीजिये।
- Mobile Redirection को ON कर दीजिये।
- Link to Non-AMP page in Footer को ON कर दीजिये।
- Save changes पर क्लिक कर दीजिये।
Congratulation ! अब आपके WordPress blog में Accelerated Mobile Pages settings successfully हो चुकी है अब आप अपने blog के AMP version को check करने के लिए अपने blog address के last में amp/ लगाकर browser में open कीजिये जैसे www.bloglon.com/amp/ फिर कुछ इस तरह आपका blog show होगा –
Accelerated mobile pages examples:
इसे भी पढ़िए: Preferred Domain Kaise Set Kare (www or non-www)
तो दोस्तों अब आप जान गए होंगे कि AMP kya hai ? aur AMP version me Adsense ads kaise lagate hai. यदि आपको फिर भी accelerated mobile pages wordpress blog के लिए set करने में कोई problem आ रही है तो आप comment करके मुझसे पूछ सकते हैं। और यदि इस post से आपकी help हुयी हो तो आप इसे social media पर share करके other लोगों की भी help कर दें। Thanks.










AMP ke bare me aapne bahut achhi jankari di hai…thanks for sharing
sir aap google input tool ka use kaise karte ho, matlab ki hindi font likhte time agar mujhe english me likhna hota hai to bar bar taskbar me jakar hindi se english language set karna padta hai aise me kaafi time jata hai.
kisi ne mujhe bataya ki windows + space button press karne se language change hota hai but aisa nahi ho raha. aap kaise change karte ho?
Google input tool me ctrl+g ya F12 press karke language change Kar sakte hai.
Bhai mere kuch sawal hai…
1). mai pehle hinglish me content likhta tha fir hindi font me likhna suru kiya then mujhe faayda hua mere domain ka keyword google ke page no. 2 me aa gaya tha. But time ke wajah se maine fir se hinglish me likhna suru kara to ab domain ka keyword page no. 7 me ja pahuncha aur traffic bhi kam ho gaya.
Agar fir se hindi me likhne lagu to rank mil jayegi pehli wali aur hinglish wali already jo post hai uska kya karu.
2). Hindi me samjh me nahi aata keyword kaise target karu koi tips dijye.
3).Title hinglish me likhu ya hindi me jisse jyada fayda hoga.
I love ur blog and mujhe kewal apke reply se hi satisfaction milta hai
1. Aap hindi me likh sakte ho lekin chahe to hinglish me bhi continue rakh sakte ho, language se traffic ka koi masla nahi hai. Me khud new website bana raha hu jis par sirf hinglish me content hoga. Kuchh time pahle Google algorithm update huyi thi jiski vajah se sabhi ki ranking kharab huyi hai chahe vo hindi blog ho, English blog ho ya Hinglish blog ho.
2. Hindi me keywords insert karna thoda kathin hai ye aap experience se hi Kar sakte ho. Iski koi tips ya trick nahi hai.
3. Aap title ko hinglish me likhiye.
1-sir kuch dino se mai dekh raha hu ki ye bahas chhidi huyi hai ki google ab pure hindi blog ko zyada importance de raha hai aur hinglish blog ki value kam ho rahi hai . matlab ki ab google pe search karne par hindi blogs upar aa rahe hai.kya ye sach hai?
2- aur log ye bhi kah rahe hai ki future me shayad hinglish blog ko adsense support na kare. kyu ki ye na english ya aur na hindi. kya aisa ho sakta?
1. Aisa kuchh nahi hai aap khud kuchh bhi search karke dekh lijiye aisi koi baat nahi hai, jo log aisa bol Rahe hai Un par mujhe sirf hasi aati hai. Me khud new blog hinglish me launch karne wala hu.
2. Ha, Adsense support ke bare me kuchh nahi Kah sakte future me support karega ya nahi.
Sir blogspot blog par bhi amp laga sakte hain kya
Ha laga sakte hai iske liye next post me batayenge. So keep visiting.
Thanks Sir, AMP के बारे में इस बेहतरीन पोस्ट के लिए।
Jo wordpress par hai unke website ranking ke liye ye (amp) setup karna bahut hi jaruri hai Isse aapko traffic to milti hi hai par saath hi google me website ka impression bhi badhta hai !
By the way hamesa ki tarah great post !
sir kya blogger me AMP enable ho sakta hai
Ha bilkul ho sakta hai lekin usmen coding karni hogi jiske bare me jald hi post share karunga.
Sir youtube me videos ke liye custom thumbnail ki kon si size create karu.
Youtube custom thumbnail ka size 1280×720 sahi rahta hai.
Isse Ads Display me effect padega kya?
Ji nahi isse utna jyada effect nahi padega ki aapki earning kam ho jaye kyonki isse aapka traffic bhi badhega.
Sir maine apni blog IndiaHelpz.com me amp on kiya hai lekin amp me images thik se nahi dikh rahi hai aap check karke is problem ka koi solution bataiye please
ग्रेट प्लेटफार्म फॉर गुड नॉलेज.थैंक्स सर .इट वैरी इज वैरी हेल्पफुल फॉर मी .
बहुत से ऐसे आप्शन है जो की आपकी पोस्ट में मिले नही,,मतलब amp को update कर दिया है,,,,तो आप भी कृपया update कीजिये,,,,मैंने आपकी पोस्ट के अनुसार amp किया,,,लेकिन adsense में काफी दिक्कत आई,,,मेनू बार भी हट गया (डेस्कटॉप preview से) डेस्कटॉप preview में adsense भी हट गया,,,,मोबाइल preview में amp show तो हो गया लेकिन आपने जो adsense सेटिंग बताई उससे सही पोजीशन पर ऐड नहीं आ रहे
Boss Yeh bhi aapki hi blog hai kya? ab to Aor mazaa ane wala hai bhai Yeh blog padh kar. Thanks. Ab aapki update ki intezar hu by by!
Ha Bro ye Mera hi blog hai, and thanks.
Jaisa ki main dekh pa rhi hoon apki website pr AMP setup nhi hai.
Apne kyoki setup nhi kiya plz bataye..
Aur AMP setup krne ke bad ALP pages par comments kaise enable kare
aapne hah bahut achhi jankari share kiye hain. lekin, yah wordpress valon ke liye hi hai. kya ham blogger par use nahi kar sakte hain?
agar kar sakte hain to iske baare me post jarur likhe isse bahut logon ki madad hogi….
ब्लॉगर पर भी AMP use कर सकते हैं लेकिन इसके लिए आपको AMP enabled blogger theme इनस्टॉल करनी पड़ेगी.