इस post में हम आपको बताएँगे कि Twitter Cards kya hota hai और इसे Blogger blog में कैसे set करते हैं ? ये post उन ब्लॉगर के लिए बहुत ही important है जो blogspot पर अपना blog चला रहे हैं। क्योंकि ज्यादातर blogspot user free theme use करते हैं जिसमें कुछ important code add नहीं होते जिन्हें आपको जानकारी लेकर खुद add करने होते हैं। हाँ यदि आप अपने ब्लॉगर blog पर paid theme use कर रहे हैं तो हो सकता है उसमें Twitter cards add हो लेकिन कुछ paid Blogger theme में भी ये चीज available नहीं होती। इसलिए इस post में हम ये भी बताएँगे कि अपने Blogger blog में twitter cards कैसे add करते हैं और क्यों add करते हैं ?

इससे पहले कि में इसके बारे में आपको बताना start करूँ उससे पहले में आपको बताना चाहूँगा कि जब भी आप अपनी theme में कोई भी changes या code में editing करते हैं तो edit करने से पहले उसका backup जरुर ले लिया करें, जिससे यदि कोई mistake होती है तो आप उस backup को install करके अपना कीमती समय बचा सकते हो।
कुछ लोग मुझसे कई बार पूछ चुके हैं कि आपके blog post twitter पर tweet करने पर post summary के साथ साथ thumbnail image भी show होती है ऐसा कैसे होता है ? और इस तरह की settings blogspot blog में कैसे कर सकते हैं ? यदि आपका भी यही सवाल है और आपका blog Blogger पर बना है तो आप सही post पढ़ रहे हैं।
कुछ लोगों का एक ही सवाल मुझे ज्यादा परेसान करता है है क्योंकि वो बार बार पूछते हैं कि हमारी post Facebook पर share करने पर post image show नहीं करती इसका क्या reason है ? जबकि इसके लिए में बहुत पहले post लिख चुका हूँ और बता चुका हूँ कि कुछ ब्लॉगर theme में FB OG meta tags add नहीं होता है उसे आपको खुद add कर लेना चाहिए। यदि आपकी भी यही problem है तो इसे पढ़िए Blogger blog me Facebook Open Graph meta tags kaise set kare.
Twitter Cards Kya Hai ?
ये वो markup (code) होता है जिसे configure करने पर जब आपकी post को कोई social media platform ट्विटर पर tweet (share) करता है तो आपकी thumbnail image या video आपकी post summary के साथ show होता है। या फिर यदि आप खुद अपनी post को ट्विटर पर share करते हैं तो post summary के साथ साथ post image भी show होती है।
यदि आपकी ब्लॉगर theme में ये markup add नहीं होता है तो post share करने पर सिर्फ post summary show होती है post image show नहीं होती है।
इसे भी पढ़िए: Blog Me Facebook Popup Like Box Kaise add Kare.
यदि WordPress blog की बात करें तो लगभग 95% WordPress user अपने blog में SEO Yoast plugin use करते हैं जिसमें twitter card available होता है और वो आसानी से configure हो जाता है, लेकिन blogspot theme में इसे manually add करना पड़ता है। तो चलिए आपको एक example के द्वारा बताते हैं कि यदि आप अपने blogspot blog में इसे set करते हैं तो अपनी post share करने पर कैसी दिखाई देगी, इसके नीचे दिए गए screen shot को देखिये –
Twitter card example:

Twitter Cards Sabhi Blogs Ke liye Kyo Jaruri Hota Hai ?
यदि हमारे blog में twitter summary card add नहीं होगा तो जब हम अपनी post को tweet करेंगे या फिर कोई visitor tweet करेगा तो सिर्फ post summary show होगी जिस पर बहुत कम लोग ध्यान देते हैं जिसकी वजह से हमें ट्विटर से मिलने वाला social media traffic बहुत कम होता है।
यदि हम twitter cards blogspot blog में add करते हैं तो post share करने पर post summary के साथ साथ आपकी post image भी show होती है। और हम सब जानते हैं कि एक अच्छी image 1000 words के बराबर होती है जिससे user को आसानी से समझ में आ जाता है कि content किस topic के बारे में है और हमें इस post में किस चीज के बारे में पढने को मिल सकता है।
तो चाहे वो आपकी blog post हो या social media पर share की गयी post हो सभी में image का होना बहुत important होता है क्योंकि इससे आपकी post की CTR बढती है मतलब post पर ज्यादा क्लिक मिलने के chance हो जाते हैं। इसे ignore करना कहीं ना कहीं आपके blogging career को कमजोर करता है।
Blogger Blog Me Twitter Cards Kaise Add Kare ?
यदि आपका blog blogspot पर बना हुआ है और आप उसमें Twitter Cards set करना चाहते हैं तो नीचे दिए गए steps को follow कीजिये –
Step – 1
सबसे पहले अपना Blogger Dashboard login कीजिये।
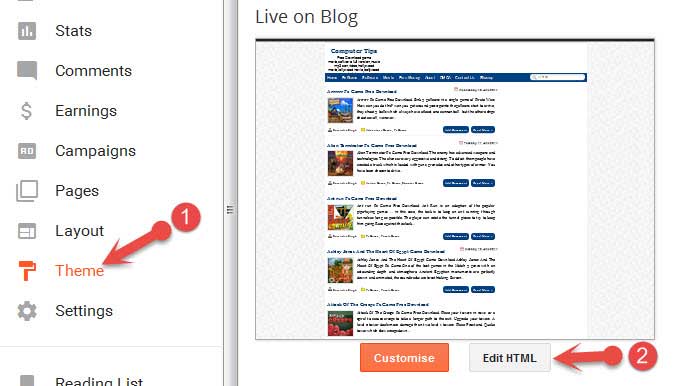
- अब Theme पर क्लिक कीजिये।
- Edit HTML पर क्लिक कीजिये।

अब आपके सामने आपकी Blogger theme का सारा code open हो जायेगा जिसमें आपको थोड़ी सी और बहुत simple editing करनी होगी।
Step – 2
अब आप CTRL+F दबाएँ और <head> search कीजिये।
- अब <head> के नीचे (<head> के बाद ) नीचे दिया गया code paste कर दीजिये।
<meta content='summary_large_image' name='twitter:card'/> <meta content='@bloglon' name='twitter:site'/> <meta content='@bloglon' name='twitter:creator'/> <b:if cond='data:blog.pageType == "item"'><meta expr:content='data:blog.pageName' name='twitter:title'/><b:else/> <meta expr:content='data:blog.pageTitle' name='twitter:title'/></b:if> <b:if cond='data:blog.metaDescription'><meta expr:content='data:blog.metaDescription' name='twitter:description'/><b:else/> <meta expr:content='data:post.snippet' name='twitter:description'/></b:if> <b:if cond='data:blog.postImageUrl'><meta expr:content='data:blog.postImageUrl' name='twitter:image'/><b:else/> <meta content='#' name='twitter:image'/></b:if> <b:if cond='data:blog.postImageThumbnailUrl'><meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/><b:else/><meta content='#' property='og:image'/></b:if>
2. अब Line नंबर 2 और 3 में दिए गए @bloglon की जगह अपना ट्विटर user name डालिए जैसे @yourusername.
3. अब Save theme पर क्लिक करके code save कर दीजिये।
Step – 3
अब हमें twitter card validation check करना है मतलब ये सही से work कर रहा है या नहीं, कोई error तो नहीं आ रहा है।
अब Twitter card validator page पर जाइये।
- अब अपनी किसी भी post का URL paste कीजिये।
- इसके बाद Preview card पर क्लिक कर दीजिये।

अब आपको अपनी post का post summary के साथ साथ thumbnail preview दिखाई देगा।
Congratulation ! अब आपके blog में Twitter cards successfully install हो गया है और अब आप अपनी post को ट्विटर पर share या tweet करके देख सकते हैं।
इसे भी पढ़िए: Blogger Blog me Google Analytics code kaise add kare
तो दोस्तों मुझे लगता है अब आप समझ गए होंगे कि Blogger blog me Twitter cards kaise install karte hai. यदि आपको इस post से related कोई confusion है तो आप comment करके पूछ सकते हैं। यदि आपको लगता है कि इस twitter cards tutorial से आपकी help हुयी है तो अपना थोड़ा सा समय देकर इसे अपने social media friend के साथ share करके हमारी भी मदद कर सकते हैं।
good information surendra G . aapne bahut acchi se explain kya and step ko bataye
Bahut bahut dhanyavad bhai and keep visiting.
ERROR: Required meta tag missing (twitter:text:description)
aisa error aa raha
Aapne mera twiter card code add nahi kiya hai, isliye aap pahle post ko padhiye fir sari problem solve ho jayegi.
Bahut badhiya article is article ki mdad se ham apne blog post ko twitter card ki tarh publish kar liye thank you for sharing this tricks