इस post में BlogLon आपको बताने जा रहा है कि How to create html sitemap for blogger blog . या Blogger blog ke liye html sitemap page kaise banaye ? जो blogger blogspot platform पर blogging करते हैं उनमें से ज्यादातर blogger new होते है। जिसकी वजह से उन्हें sitemap के importance के बारे में ज्यादा मालूम नहीं होता है। इसलिए ये post ऐसे ही newbies के लिए है जो ये नहीं जानते कि sitemap every blog के लिए कितनी जरुरी होती है। यदि आप भी जानना चाहते हैं कि Html sitemap page blogger blog ke liye kaise banate hai तो इस post को last तक अच्छे से read करें।
How to create sitemap in html language?
Html sitemap page कैसे बनाते हैं, इसके बारे में बताने से पहले इससे related कुछ basic things के बारे में आपको मालूम होना बहुत important होता है। क्योंकि किसी चीज के बारे में अधूरा knowledge होना कभी कभी बहुत ही गड़बड़ कर देता है। या सीधे शब्दों में समझे तो अधूरा ज्ञान किसी काम का नहीं होता।
इसलिए आपको भी इस बात को मानना चाहिए और मुझे carefully follow करते हुए अच्छे से इस topic को समझना चाहिए। तो चलिए start करते हैं और आपको बताते हैं कि html sitemap क्या होती है? और इसका blog में होना कितना जरुरी होता है?
What is html sitemap?
सबसे पहले में आपको बताना चाहूंगा कि sitemap दो तरह की होती है first one is xml sitemap and second is html sitemap.
Xml sitemap: ये वो sitemap होती है जिसे हमें अपने blog के लिए create करके search engine जैसे Google, Yahoo/Bing और Yandex में submit करनी होती है। इस sitemap को सिर्फ search engine bots read कर पाता है, इसे readers आसानी से read नहीं कर सकते। इसके बारे में ज्यादा जानकारी के लिए इसे पढ़िए Blogger sitemap kya hai aur ise Google me kaise submit karte hai.
Html sitemap: ये वो sitemap होती है जिसे search engine में submit नहीं किया जाता बल्कि अपने blog में page बनाकर menu या footer में add किया जाता है। जिससे search engine को आपकी सारी post link एक जगह मिल जाने के कारण crawl और index करने में help मिलती है।
लेकिन इसको readers आसानी से read कर सकते हैं इसकी वजह से ये आपके blog को और ज्यादा user friendly बनाती है। क्योंकि कोई भी user आपके इस page को open करके आसानी से आपके blog की all post को एक ही जगह प्राप्त कर लेता है। मतलब कोई भी reader आपकी सभी post एक ही page से one by one click करके read कर सकता है। इसीलिए इसे user friendly sitemap भी कहा जाता है।
अब आप समझ गए होंगे कि html sitemap किसी भी blogspot blog के लिए कितनी जरुरी होती है और what is difference between html and xml sitemap. अब आगे बढ़ते हैं और आपको बताते हैं कि blogger blog ke liye html sitemap create kaise karte hai?
Blogspot blog ke liye html sitemap page kaise banaye?
यदि आपने अभी तक ये sitemap अपने blog के लिए बनाकर blog या website में add नही की है तो आप नीचे दिए गए simple steps को follow कीजिये –
Step – 1
सबसे पहले अपने Blogger Dashboard ko login कीजिये।
Step – 2
- अब Template पर click कीजिये।
- Edit Html पर click कीजिये।
- अब CTRL + F दबाकर ]]></b:skin> tag को search कीजिये और नीचे दिए गए CSS code को ]]></b:skin> के ठीक पहले paste कर दीजिये।
#bp_toc {
color: #666;
margin: 0 auto;
padding: 0;
border: 1px solid #d2d2d2;
float: left;
width: 100%;
}
span.toc-note {
display: none;
}
#bp_toc tr:nth-child(2n) {
background: #f5f5f5;
}
td.toc-entry-col1 a {
font-weight: bold;
font-size: 14px;
}
.toc-header-col1,
.toc-header-col2,
.toc-header-col3 {
background:#9E9E9E;
}
.toc-header-col1 {
padding: 10px;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
width: 125px;
}
.toc-header-col1 a:link,
.toc-header-col1 a:visited,
.toc-header-col2 a:link,
.toc-header-col2 a:visited,
.toc-header-col3 a:link,
.toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #fff;
font-weight: 700;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover,
.toc-header-col2 a:hover,
.toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1,
.toc-entry-col2,
.toc-entry-col3 {
padding: 5px;
padding-left: 5px;
font-size: 12px;
}
.toc-entry-col1 a,
.toc-entry-col2 a,
.toc-entry-col3 a {
color: #666;
font-size: 13px;
text-decoration: none
}
.toc-entry-col1 a:hover,
.toc-entry-col2 a:hover,
.toc-entry-col3 a:hover {
text-decoration:underline;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
min-width: 1em;
min-height: 3em;
float: left;
border-right: 1px solid #fff;
text-align: center;
padding: 0px 11px 1px 6px;
margin-right: 15px;
}
td.toc-entry-col2 {
text-align: center;
}
Thanks Mybloggerlab for creating this Awesome code.
4 . अब Save Template पर click कर दीजिये।
Step – 3
- अब Pages पर क्लिक कीजिये।
- अब New page पर click कीजिये।
Step – 4
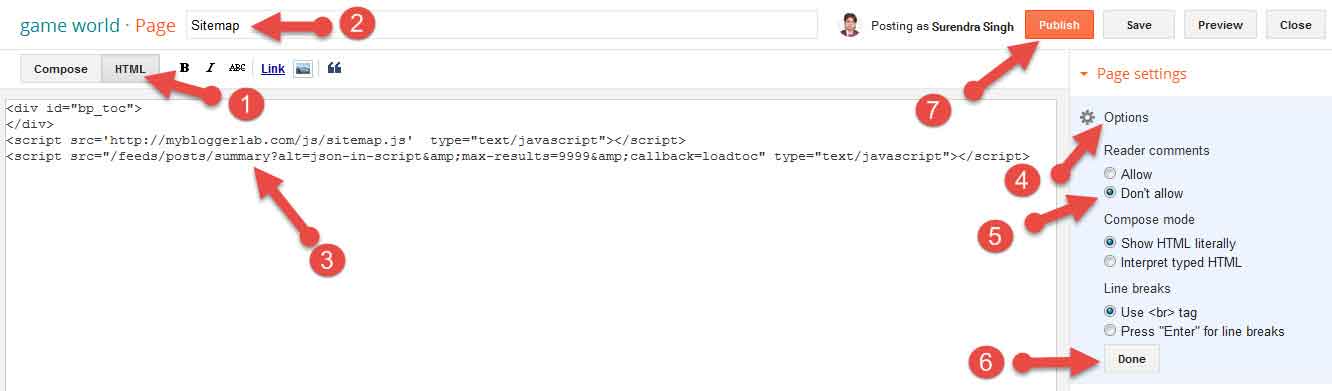
- अब HTML पर click कीजिये।
- Title वाले field में Sitemap लिखिए।
- अब Content वाले box में नीचे दिया गया code paste कर दीजिए।
<div id="bp_toc"> </div> <script src='http://mybloggerlab.com/js/sitemap.js' type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=loadtoc" type="text/javascript"></script>
4. Right Side में Options पर click कीजिये।
5. अब right side में Reader Comments में Don’t allow पर click करके commenting feature को disable कर दीजिए।
6. अब Done पर click कर दें
7. अब Publish बटन पर click करके page को publish कर दीजिए।
Congratulations ! अब आपके blog की html sitemap page बन गया है। अब आपको इस page को अपने menu (Navigation) या Footer में लगाना होगा। यदि आपको नहीं मालूम कि किसी page की link को menu में कैसे लगाते हैं तो इसे पढ़िए Menu bar me link kaise lagaye
तो दोस्तों अब आप जान गए होंगे कि Html sitemap page kaise create karte hai blogger blog ke liye. यदि फिर भी आपको इस topic से related कोई problem आ रही है तो आप comment करके हमसे पूछ सकते हैं। Create html sitemap page for blogger वाली ये post आपको कैसी लगी ये भी हमें जरूर बतौएं और साथ ही इसे social media पर अपने friends के साथ share करना ना भूलें। धन्यवाद !



Bahut achhi jankari blogger blog ke liye.
HTML ke dwara blog me kya kya kiya ja sakata hai ?
Jis tarah se iss post me bataya gya code mybloggerlab se liya gya hai ,iss tarah ke code banane ke liye kya kya janana avashyak hota hai ?
Is Tarah ki coding ke liye css aur html coding ka knowledge hona chahiye.
sir kitni post hone par site ko google webmaster tools par submit kara chahiye ?
5 – 10 post share karne ke baad search console me blog submit karna chahiye.
sir me apke jaise comment box apni blog me. kaise laga sakta hun
Ye wordpress blog par hi aisa show hota hai blogger par nahi.
सर जी आपको और आपके पुरे परिवार को successveda team की तरफ से नव वर्ष की हार्दिक शुभकामनायें ।
मैंने आपका हिंदी vs हिंगलिश वाला आर्टिकल पढ़ा बहुत अच्छा लगा लेकिन एक confusion है जैसे अगर हम मान लेते है की future में AdSense हिंगलिश ब्लॉग को सपोर्ट करना बंद कर देता है, तो ऐसे ब्लॉग का क्या हो सकता है जिस पर कुछ पोस्ट हिंदी में हों और कुछ पोस्ट hinglish में ।
जैसा आपके भी ब्लॉग पर शुरूआती दिनों के कुछ आर्टिकल हिंगलिश में है
Aapko bhi Bloglon ki taraf se happy new year.
Kuchh chijo ke liye pahle bolna theek nahi hai. Isliye ise Google par hi chhod de.
mera blog me HTML sitemap banaya huya 3 din ho gaya hai. lekin loading show ho raha hai. kaise thik show hoga ?
Aap mere dwara bataye gaye steps ko follow kijiye.
Sir XML sitemap ko blog me kaise lagate hai.
Ek baat aur jab mein mobile par aapki site open karta hub to aaki new post show hoti hai. Lekin PC par nahi. Late show hoti hai.
Aap html sitemap page banaiye aur uski link menu ya footer me add Kar dijiye.
maine apni site cloudflare me submit kar di hai but abhi tak status pending show ho raha hai .. kya isme aur time lagega nameserver change hone me? kyu ki 2 din ho gaye hai.
Vaise itna time nhi lagta cloudflar par website add hone me aap process me koi mistake Kar Rahe honge. Koshish karunga jaldi is topic ke bare me post share Karne ki, so keep visiting on BlogLon.
Bro mera platform blogger hai.
1). Adnow ke ads ko ham sabhi post me ek saath laga sakte hai like adsense.
2). Har post ke end me ads lagane ki apki koi post ya vichar ho to use bataiye.
3). Adnow ke ads size ko ham custom bana sakte hai , Ya hame fix size milti hai jise ham kewal choose kar sakte hai.
1- Brother adnow me widget hota use sidebar aur post ke niche laga sakte hai, sari post ke niche show karta hai.
2- aap adnow ads widget post ke niche lagaiye.
3- iske bare me ham jald hi post share Kar denge. So keep visiting.
Bahut acha bro mujhe lagta hai ki bahut kaam logo ko pata Hoga html sitemap ke bare me.
Bro adnow ke ads blogger me ek sath sabhi post ke bich aur title ke below work nahi karti hai
post me html section par manually lagate hai to hi work karti hai. so kuch swal hai
a) mere 1500 + words ke post hoti hai islie mai har post me 2 ads lagana chahta hu .
kon sa better hoga popup ads ya fixed ads.
b) mere blog me 50 post hai…to sabhi 50 post ke liye 50 baar alag se adnow code generate karna hoga ya ek hi code ko sabhi post me paste karna hai.
c) popup ads loading time jyada leti hai?
d) har post ke end me adnow ke ads kaise lagaye.
Dear, adnow ads post title ke niche ya post ke beech me nahi lagaye jate.
A) aap fixed ads use kijiye.
B) ek hi code add karna hoga.
C) popup ads user friendly nahi hai, ise use na kare.
D) every post ke niche adnow ke ads lagane ke liye step by step Jankari ke liye me post share Karne wala hu, So keep visiting.
Bhai mera platform blogger hai jo bhi template choose karta hu sabhi me font choti ho jati hai sayad meri computer ki setting sahi nahi hai.
Post ke article choti dikhti hai mai use 18 pixl krna chahta hu template me kaha aur kaise edit kar ke 18 pixl karu
Sumit iske liye aapko css coding ka achha knowledge hona chahiye, vaise me is bare me ek post likh dunga video tutorial ke sath aap fir asani se font size change Kar loge. So keep visiting on BlogLon.
ha bhai mujhe bhi jarurat hai internet me kahi nahi hai adnow ko blogger me kaise use kare ..jldi post likhye .
aur facebook fanpage me people reach aur people engagement kya hota h
Bilkul aapke liye bhi Fb page me people reach and engaging ke bare me post jald hi publish kar denge. Keep visiting.
Bahut achi information di hai bhai .
Thanks Surendra Ji,
Sitemap ke baare mai aapne kuch important information share ki. Mainly XML sitemap ke baare mai to sabhi janate hai lekin HTML sitemap ke bare aapne puri jaankari di aur yah bhi bataya ki what is difference between both sitemap. HTML sitemap ko kese use kare esaki bhi jaankari di.Mai bhi apne site AirHindiNet par sitemap use kar raha hu agar aapko kuch issue lage to pls muje bataye.
thanks again…
Ashok ji, aap apne blog par Sitemap.xml use kar rahe hai jo search engine ke liye sahi hai lekin yadi aap search engine ke sath sath user friendly sitemap use karna chahenge to aapko html sitemap create karni hogi. vaise aapne jo sitemap use ki hai isme bhi google ko koi problem nahi hai.
bro meri alexa ranking improve ho rahi hai but search engine se only 20% traffic mil raha hai..
islie mujhe apki opinion chahiye mai hindi me ab content likhna chahta hu aur 1 post maine likha as a demo aap us post ko check kar bataiye koi kami to nahi hai kyu ki mai first time hindi likha hu.
Maine aapki post check ki hai aapke topic ke hisab se post sahi likhi hai. Keep visiting.
Sir ek page me Link, text aur display ad lagana sahi hoga ya link , text aur text/display ad lagana sahi rHega aap mere website me ek bar visit karke bataiye ki maine ads lagane kaun si galti kari h
Dear, Aap Title ke niche Text ads ya Text/display ads lagaye aur post ke last me sirf Text/display ads lagaye. aur post ke beech me 2 jagah link ads use kijiye aur sidebar me 300×600 ka Text/display ads add kar dijiye. vaise inhe time time par change karke dekhte rahna chahiye ki kis jagah kis tarah ka ads achhi performance deta hai.
Thank You sir !! mujhe bluehost aur uske renewal ke bare me detail me janna hai agar aap thode free ho to mere message ka replay kariega Facebook par.
bhai mai technology aur blogging ki blog banana chahta hu kon si language choose karu content ke lie jisse mujhe behtar result mile search engine se
Bhai, iski Jankari ke liye aap is post ko padhiye http://www.bloglon.com/blogging-ke-liye-hinglish-best-hai-ya-hindi-case-study/
Bhut he Acchi jankari de sir aapne. thnks for this.
hlo sir aaj mera question backlinks ko lekar hai
jaisa ki sabhi pro blogger bolte hai ki backlink hamesha topic related blog se banana better rahta hai to sir mera dautt ye hai ki kya ham hindi blog ke liye backlink english blog se bana sakte hai or ye kitna profitable ya kitna losseble hoga clear kare
Bilkul English blog se bana sakte hai iska Pura profit milta lekin balancing hona bahut jaruri hota hai, Matlab me aapko recommend karunga ki aap us post par comment kiya kare jo aapke topic se related ho. Aur doffolow blog par comment kare aur balance ke liye nofollow blog par bhi comment kare nahi to problem hogi. Doffolow backlinks ek banaye to nofollow comment 4.
Hello Surendra Ji,
Meri ek help kijye maine apni site ka sitemap bana liya hai aur meri site wordpress me hai . Mai apni sitemap ko website ke footer me add karna cahata hu kaise karu
Theme me footer code ke liye option hoga ya fir footer.php me jakar link ka code add Kar dijiye.
footer.php mil gaya hai ume code add kar diya hu. ab ye problem hai ki niche footer me kaise add karu ya samajh nahi aa raha hai . Jis prakar apko site me Disclaimer ke baju me sitemap show kar raha hai waise mai bhi cahata hu
Yadi aapko coding nahi aati to fir footer ki jagah menu me link add Kar dijiye.
Sir,
Ek sawal aur hai kya hum apni site ko web directory me submit karke backlinks prapt kar sakte hai ? kya ye tarika sahi hai apne website ke liye? is tarah se jo link hame milta hai use hi do-follow links kahate hai ?
Me aapse request karunga ki apne real name se hi comment kare otherwise next Time se comment publish nahi ki jayegi.
main idea mag template use kiya hai usme social media widget sahi se show nhi ho raha hai kya chek karke bta skte hai kya problme hai aur ise kaise solve karen
Aapke blog par mujhe kahi bhi social widget add nahi dikha hai isliye me koi solution nahi de sakta.
सर मै बहुत दिनों से html sitemap बनाने की कोशिस कर रहा था मैंने बहुत से साइट का बताया हुवा कोड अपनाया मगर नही हो पाया मगर आपने जो कोड दिया है उससे मेरा htem sitemap बन गया
बहुत बहुत धन्यवाद! सर
सर मैंने एक बार अपने ब्लॉग के लिए xml sitmap बनाया और गूगल को सबमिट किया और मेरा सभी पोस्ट index हो गया मगर मैंने गलती से उसको डिलीट कर दिया फिर एक महीने के बाद फिर से sitemap डाला मेरा टोटल पोस्ट २२ है मगर २ से ३ महीने हो गए है मात्रा 7 पोस्ट index हुवा बाकि नहीं हो रहा है कारन बताओ और उसका उपाय भी बताने का कस्ट करे सर
मेल id
http://www.devmsmd @gmail.com
Aap search console me Fatch as Google feature use kijiye aur ek din me 5 post ko fatch kijiye, isse post index hone lagegi. Process jaanne ke liye ise padhiye http://www.bloglon.com/how-to-use-fetch-as-google-in-webmaster-tool/
Bahut hi aachi jankari di hai. Bhai isi page link ko hi footer ya fir menu me add karte hai kya?
bahut acchi jankari hai. par sir mai jab xml sitemap google webmaster me submit karta hoo, to sitemap error dikha raha hai. mai ise kaise submit karu bataiye. kya ham google webmaster me html sitemap ko submit nahi kar sakte. agar ha to kaise jarur bataiye.
Aapko search console me xml sitemap hi submit karni hoti hai, Aapko sayad sitemap banana nahi aata isliye aap blogger sitemap wali post padhiye sab kuchh sahi se kar paoge. Html sitemap submit nahi ki jati hai.
Sir aap ye coding Kaise add karte he.please bataye mujhe aapka style Bahut Achchha lagta he
Coding add karne ke liye me code box use karta hu.
Sir image kon se software se banaye hai yani ki kon se software se edit kiye hai jaise numbering diye hai please tell me
Image par numbering ke liye snagit software use karta hu.
maine apni blog ko cloudflare se https par kiya hu
but jab se aisa kiya hu tab se mere blog me site map page me kuch bhi nhi show ho rhi hai
maine aapke dwara bataye gaye step se sitemap banaya tha aur wo kaam bhi kar rha tha
but ab site map paye me kuch nhi show kr rha hai
please meri help kariye
Yadi aap apne blog ki link dete to sayad me aapko kuchh suggestion de sakta tha, fir bhi aap yoast seo plugin ko ek bar deactivate karke fir activate karke dekhiye ho sakta hai aapki problem solve ho Jaye.
maine aapke bataye step follow kar ke site map banaya but sitemap page me shirf ek line show kr rhi hai
uske page ki details nhi hai
please help kariye mai kya karu
Lijiye ye hai meri website ki link
Mai iss website par study se releted post krta hu
Aap please mera site map jaldi se check kare aur meri help kare
Aur agar mai apna site map page aise hi rahne deta hu to adsense apply karne me koi problem to nhi hogi na
Please bataye…..
Aur ye bhi bataye ki mai ab adsense ke liye apply kar skta hu…..
Aur please aapka koi facebook group ho to mujhe add jarur kre..
Aapki site Blogger par bani hai isliye aapko sitemap banane ke liye ise padhiye Blogger blog ki sitemap kaise banate hai
Sitemap page banane ke liye ise padhiye html Sitemap kaise banaye.
Adsense ke liye kab apply kiya jata hai iske bare me janne ke liye aap adsense category ki post read kar lijiye.
Site map blog me kaise add kare
Adsense Se blog ko Vrify kaise karaye
Adsense category ki post padh lijiye usme Jankari Mil jayegi.
nice article…quite informative….
sir apka sitemap ka jo link he use dalne par warning dikha rha he kya karna chiye
Kya error aa raha hai problem describe kijiye.
thanks
सर आपका बहुत ही अच्छा आर्टिकल लिखा है सर मेरा एक ब्लॉग है जिसमें मैं सरकारी योजनाओ से रिलेटेड जानकारी प्राप्त करवाता हु। Click