दोस्तों अपने blog की design को जितना अच्छा बनाया जा सके उतना हमें बना लेना चाहिए क्योंकि इससे visitors पर बहुत अच्छा प्रभाव पड़ता है। इस article में हम आपको post content को design करने के लिए custom message box add करने के बारे में बताने जा रहे हैं। जिससे आप अपने content के special part को colorful background के साथ highlight करके reader को attract कर सकते हैं।

आपने कुछ website पर देखा होगा कि उनके article में कुछ ऐसा भी part होता है जिसका background पूरी पोस्ट के background से different color में होता है जो box की तरह show होता है। जिससे user को पता चल जाता है कि इस content में सबसे important part या जरूरी बात क्या है।
वैसे इसके लिए बहुत सारी plugins available हैं जिन्हें अपने blog में install करके उसके shortcode को post में add करके अपने special content को highlight कर सकते हैं।
लेकिन हम सब जानते हैं कि यदि हम अपने blog में ज्यादा plugins use करते हैं तो loading speed पर बुरा असर पड़ता है, मतलब blog browser पर load होने में ज्यादा time लेता है जिससे bounce rate बढ़ जाता है जो SEO के लिए बिल्कुल अच्छा नही होता।
इसलिए हम आपके लिए ऐसा message box का code लेकर आये हैं जो CSS और PHP पर based है। और इसे अपनी WordPress site में लगाना बहुत ही simple है।
ये आपकी site की loading speed पर bad impact भी नहीं डालेगा और आपकी website बिल्कुल पहले जैसी ही fast load होगी।
इस code को अपनी site में add करने के लिए आपको WordPress की केवल दो files में work करना होगा styleseet.css और function.php, मुझे मालूम है कि ये process आपके लिए बहुत ही easy होगी चाहे आप new wordpress user ही क्यों ना हों। बस आपको मेरे द्वारा बताए गए steps को follow करना होगा।
इस message box के background लिए मैंने कुछ different color भी choose किये हैं जिनके द्वारा आप अपनी website design के हिसाब से message box के background color को select कर सकते हैं।
Read Also: Website Me Facebook Popup Widget Kaise Lagaye
क्या ये message box shortcode child theme में work करेगा ?
यदि आप blog पर child theme use कर रहे हैं या कोई normal paid या free theme use कर रहे हैं तो आप tension ना लें ये सभी तरह की WordPress theme में properly work करता है।
ये message box कोड को bloglon के द्वारा बनाया गया है और सभी तरह की theme पर apply करके experiment किया हुआ है, जिसका result page speed और design के हिसाब से बहुत ही अच्छा रहा है।
वैसे इस message box के shortcode के लिए मुझसे एक regular reader ने request की थी क्योंकि इसके लिए सिर्फ plugin मिलती हैं किसी प्रकार का code नही मिलता जिसे theme file में add किया जा सके।
यहाँ पर हम कुछ different background color वाले कुछ shortcode provide करने जा रहा हूँ जिनका उपयोग आप post content को और ज्यादा बढ़िया तरीके से readers के सामने रख सकते हैं।
इन message box का use आप किसी भी situation के लिए use कर सकते हैं जैसे Alert Note, special Announcement, Success Note, Special Note और Warning Message इत्यादि।
Read Also: WordPress Site Me Kisi Bhi Widget Ko Fix Kaise Kare
WordPress Site Me Message Box Kaise Lagaye
यदि आप अपनी website में कुछ different color वाले content box लगाना चाहते हैं तो नीचे दिए गए steps को follow कीजिये –
Step – 1
सबसे पहले अपने WordPress Dashboard को open कीजिये।
- Appearance पर click कीजये।
- Editor पर click कीजिये।

अब आपके सामने आपकी WordPress theme की files open हो जाएगी जिसमें से style.css में छोटा सा work करना होगा।
Step – 2
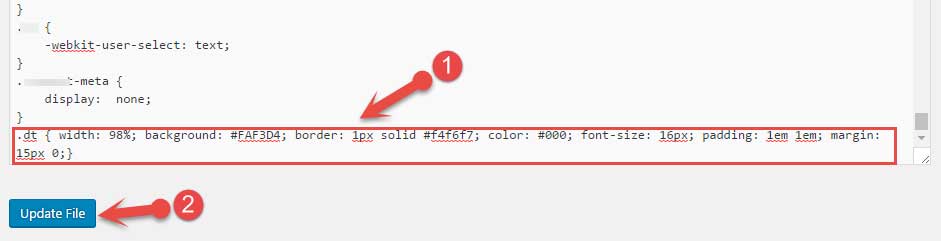
- Style.css file में नीचे की तरफ जाइये और नीचे दिया गया code सबसे last में paste कर दीजिये।
.dt { width: 98%; background: #FAF3D4; border: 1px solid #f4f6f7; color: #000; font-size: 16px; padding: 1em 1em; margin: 15px 0;}
2. अब Update File बटन पर click करके code को save कर दीजिये।

Step – 3
- अब आप Function.php file पर click कीजिये और नीचे दिया गया code सबसे last में paste कर दीजिये।
/* ------- Boxes - dt ( Yellow Light ) --------*/
function dtbox($atts, $content=null, $code="") {
$return = '<div class="dt">';
$return .= $content;
$return .= '</div>';
return $return;
}
add_shortcode('dt' , 'dtbox' );
2. अब Update file बटन पर click करके code को save कर दीजिये।

Congratulation ! अब आपका special content block आपके blog में successfully add हो गया है, लेकिन इसे अपनी post में show करने के लिए एक shortcode add करना होगा तभी आप special content को highlight कर सकते हो।
Apni Post Me Special Content Ko Message Box Me Kaise Show Karte Hai
यदि आप अपनी post में किसी special message या content को Yellow background के साथ show करना चाहते हो तो message box के shortcode को अपनी post में add करना होगा। Shortcode नीचे दिया गया है –
[dt] Your Text Here [/dt]
Example:
मान लीजिये कि आप अपनी post में कुछ text जैसे ”Hi this is very important” को background के साथ highlight करना चाहते हैं तो post में shortcode को इस तरह use करना है –
[dt] Hi this is very important [/dt]
तो आपका special note post preview या publish करने पर इस तरह show होगा, image देखें –

इसे मैंने अपनी post में भी use किया है live देखने के लिए इस post को open कीजिये Top 11 Free PDF Submission site list Quality Backlink Banane Ke Liye.
में आपको बताना चाहूँगा कि ये self-made message box code है जिसको without dofollow link दिए recreate या re-share करके किसी भी blog या website पर share करने की permission नहीं है।
Color Customization:
यदि आप इस yellow color को use नहीं करना चाहते तो आप आसानी से background color change कर सकते हैं इसके लिए आप theme की style.css में जहाँ आपने इसका code paste किया था उसमें background: #FAF3D4 दिया गया है इसमें #FAF3D4 की जगह कोई दूसरा HTML color code डालकर save करना है।
Read Also: Install Ki Huyi WordPress Theme Ko Kaise Export Kare
तो दोस्तों अब आप अपने WordPress blog में special note वाला message box आसानी लगा लेंगे और जिससे आपकी page loading speed भी ख़राब नहीं होगी और post content का look भी अच्छा हो जायेगा। यदि इस post से सम्बंधित कोई सवाल हैं तो comment के माध्यम से पूछ सकते हैं और इस post को फेसबुक जैसी social media sites पर भी share कर सकते हैं।
Wonderful information iski mujhe jarurat thi. Aise hi information share krte rahiye…Thanks Bloglon
hello sir, muje aaj AdSense ki our se ak mail mila hai, (This Google Publisher Policy Report gives you an overview of recent activity related to violations found on specific pages of sites associated with your account. More details can be found in the “Page-level enforcements” section of the AdSense Policy Center.
Please note this report doesn’t cover violations that may happen on an overall site or account level. You may be notified by a separate email if site or account level violations are found. Ads will continue to serve where no policy violations have been found, either at the page or site level.
In the last 24 hours:
New violations were detected. As a result, ad serving has been restricted or disabled on pages where these violations of the AdSense Program Policies were found.)
Sir vo kya kehna chahte hai.
Aapne koi aisi post dali hai jo adsense policy allow nahi karti, us post par ab adsense ads show nahi karega jab tak aap use theek nahi Kar lete.
Apka blog to sach Me amazing Hai Bro And very useful post also
Thanks mere bhai jo aapko mera work pasand aaya and keep being with bloglon.
thank you sir, kya sir ham yus post ka pata laga sakte hai, I min ki kis post par policy violations huya hai. And sir maine jab mail me bataye gaye link “AdSense Policy Center” par click kiya to adsense account me “Policy Center” open huya our usme to (Keep up the great work
You have no policy violations) likha aa raha hai to muje samaj me nahi aa raha hai ki mail me policy violation bataya hai but account me great work kyu bata raha hai. Please sir aap bataiye ab muje kya karna chahiye. And sir aapka sukriya ada karna chahuga ki post se unrelated comment thi feer bhi fast reply kiya.
Yadi Aisa hai to darne ki koi jarurat nahi hai aapke adsense account me koi problem nahi hai.
nice post bahut achi tarah se samja ya detail me post he..thanks..
Bhai aapne move karne vala code box kaise add kiya he.
Maine move karne wala code box kaha add Kiya hai?.
Aap mujhe Facebook par inbox me message kijiye screen shot ke sath.
Thanks sir,
आप अपने विजिटर का हमेशा ख्याल रखते है। आपकी ये अच्छाई और सही गाइडेंस ही है कि bloglon आज बहुत कम समय में अपना एक अलग पहचान बना चुका है। Once Again Thanks.
बहुत बहुत धन्यवाद आप लोगों की वजह से ही मुझमे इतनी ताकत आती है कि आपके लिए कुछ useful लिख पाएं।
bro.. koei mere ads par jaan bujhkar bar bar fake click kar raha hai.
1. mai ouska ip address kaise pata karun. detail se bataai.
2. ouske ip ko block kaise karun. please help me
Yadi aapka blog wordpress par hai to AICP Plugin use kijiye iski post dali hai.
Yadi aapka blog blogger par hai to iske liye koi aisa tarika nahi hai.
maine aicp plugin use kiya thah. par wo to fake hai. ousse kuchh nahi hota. aap khud bhi ouse use nahi karte. kyuki maine aapke link ad par 5 bar click kiya. but abhi bhi mujhe ad show ho rahe hai.
kya koei aisa tarika hai wordpress user ke liye ki ad par clikc karne wale ka ip pata chal sake.
Massage box ko lekar kafi dino se pareshan thi. aapne pareshani ko solve kar diya. thanks
Hii sir
mai Post me message box add karne ke liye appearance editor me code paste kar raha hu to frist code ke liye to option mil raha hai and dusare code ke liye mere theme me jo aap bata rahe wo option sam nahi hai me ribbon theme use kar raha hu and usme Theme Functions
(functions.php) ka option to hai kya isi me code paste karna hai ya kisi or option me plz bataye.
Me post me clear bata chuka hu ki second code function.php me paste karna hai, aur ye file sabhi theme hoti hai.
Hii sir
Aap jo second code add karne ke liye bata rahe wo option mujhe nahi mil raha hai mere theme me jo sare option hai wo dekh lijiye and bataye kis option me add karna hai
1. 404 Template
(404.php)
2. Archives
3. (archive.php)
4. Comments
(comments.php)
5. Theme Footer
(footer.php)
6. plugin-activation.php
(functions/plugin-activation.php)
7. theme-actions.php
(functions/theme-actions.php)
8. welcome-message.php
(functions/welcome-message.php)
9. widget-ad125.php
(functions/widget-ad125.php)
10. widget-ad300.php
(functions/widget-ad300.php)
11. widget-fblikebox.php
(functions/widget-fblikebox.php)
12. widget-tabs.php
(functions/widget-tabs.php)
13. widget-tweets.php
(functions/widget-tweets.php)
14. Theme Functions
(functions.php)
15. Theme Header
(header.php)
16. Main Index Template
(index.php)
17. options.php
(options/options.php)
18. Page Without Sidebar Page Template
(page-nosidebar.php)
19. Single Page
(page.php)
20. Search Form
(searchform.php)
21. Sidebar
(sidebar.php)
22.Single Post
(single.php)
23. theme-options.php
Styles
24. Stylesheet
(style.css)
Ye jo 14 number par Theme Functions (functions.php) likha hai is file me paste karna hai.
code ke alwa kiya hum koi plugin use kar sakte hai.
Ji ha aapko code box ke liye bahut sari free plugin Mil jayegi unhe use Kar sakte hai.
hi surendra sir
apne kafia acche se is artical ko explain kiya jo abhut hi jyada accha
ise padane ke bad mujhe kafi aaccha knowledge mila aapke website par
mera aap se ek sawal tha ki –
wordpress me post ko koi copy n kar sake yani kahane ka matalb ki copy karke wah aapne blog paste n kare sake isake liye koi plugin ya koi suggestion hai sir
to please reply jarur djiyega sir
dhynwad aapka is post ke liye