WordPress basic settings की ये last सेटिंग होती है। जब हम अपने blog में कोई image upload करते हैं जिसका size (width और height) ज्यादा होता है तो blog theme में सही से fix नहीं होता जिसकी वजह से blog का look अच्छा दिखाई नहीं देता। यदि आपने wordpress media upload settings ठीक से नहीं की तो design से related या feature image से related problem आ सकती है। इसलिए इस पोस्ट में best wordpress media settings कैसे कर सकते हैं इसके बारे में पूरी जानकारी देने जा रहा हूँ। जिससे new blogger को कोई परेशानी ना हो।

बहुत से नए blogger या wordpress user ऐसे होते हैं जिन्हें ये नहीं मालूम होता है कि media settings भी करना किसी भी ब्लॉग के लिए कहीं ना कहीं फायदेमंद होता है। इससे image size से related जो समस्याएं आती हैं उन्हें काफी हद तक कम कर सकते हैं। वैसे इसे हम wordpress media upload settings भी कहते हैं।
Read Also: Updraft Backup plugin की settings कैसे करें
WordPress Media Settings करना क्यों जरूरी है ?
सबसे पहले में बता दूँ कि इस settings से आप wordpress software को ये बता देते हैं कि जो image में upload करूँगा उसका dimension कितना होना चाहिए upload होने के बाद।
मतलब हम इसमें thumbnail image की width और height को सेट कर देते हैं जिससे जब भी image upload करेंगे और उसे thumbnail image के रूप में use करना होगा तो जो height and width set की है उसी size की picture media folder में से crop होने के बाद show होगी जिससे over size की problem नहीं होती और सारी image एक ही size की show होतीं हैं।
जब हम post लिखते हैं तब हमें एक feature image भी select करनी होती है तब हमें वहाँ पर thumbnail image के size मिलते हैं जहाँ से हम change भी कर सकते हैं।
मेरे कहने का मतलब है कि जो theme आप अपने blog पर use कर रहे हैं उसमें जो thumbnail size है उसे इस media settings में configure करना होता है, तभी आप अपनी मर्जी का size feature image के लिए select कर सकते हैं।
WordPress media settings में दो तरह की settings करने को मिलती है जिसमें image sizes में आप thumbnail size, medium size और large size को configure कर सकते हैं। और uploading files के लिए भी month और year के हिसाब से image folder को enable कर सकते हैं। तो चलिए start करते हैं और आपको बताते हैं कि media settings wordpress blog में कैसे करते हैं।
Read Also:
- WordPress blog में permalinks settings कैसे करें
- WordPress blog की general settings कैसे करनी चाहिए
- SEO Yoast plugin की settings कैसे करते हैं
WordPress site में media settings कैसे करें ?
यदि आपने अभी तक अपने ब्लॉग में media settings नहीं की है तो नीचे बताये गए steps को follow कीजिये –
Step-1
सबसे पहले अपने WordPress Dashboard को login कीजिये –
- Settings पर जाइये।
- Media पर click कर दीजिए।

Step-2
अब एक new page open हो जाएगा जिसमें Image sizes और Uploading files के लिए कुछ settings करनी होगीं –
Image sizes:
- Thumbnail size में अपनी theme के हिसाब से feature images के लिए width and height डाल दीजिए। यदि आपकी theme 700x400px size की feature image show करती है तो इसमें भी width में 700 और height में 400 डाल दीजिए।
- Medium size में width में 800 और height में 450 डाल दीजिए।
- Large size में 900 width और 500 height रख सकते हैं।

आपको इस बात का ध्यान रखना होगा कि जो theme आप use कर रहे हैं उसमें जिस size की feature image को support करती है उसी size को thumbnail size में use करना है।
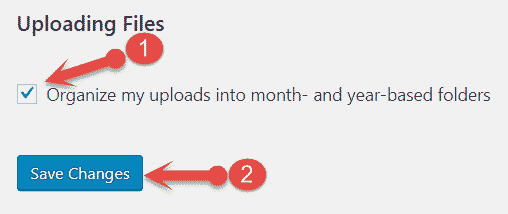
Uploading Files:
- Organize my uploads into month- and year-based folders वाले option को click करके check mark कर दीजिए। जिससे आपके database में month और year के हिसाब से image folder बनते जायेंगे।
- अब Save बटन पर click कर दीजिए।

अब आपके blog की media settings complete हो गयी है। यदि आपको ज्यादा technical information के बारे में जानना है तो WordPress official page visit कर सकते हैं
Read Also:
- WordPress site में comment policy notice कैसे लगायें
- Website के लिए feed-burner ID कैसे बनाते हैं
- Blog में Stylish subscriber box कैसे add करते हैं
मुझे उम्मीद है कि अब आपको पता चल गया होगा कि WordPress media settings कैसे करते हैं, यदि आपके दिमाग में wordpress image settings से related कोई सवाल या सुझाव है तो comment करके हमें जरूर बताएँ। यदि आपको मेरे tutorial अच्छे लग रहे हों तो ब्लॉग को subscribe कर लीजिए जिससे हमारी new posts आपकी email पर फ्री में मिलती रहेंगीं।
sir aapne apni post ke sabse neeche, kis size ka ads lagaye hai. aur ese kaise banaya hai, kya ye adsense plicy voilation nahi hai. detail se bataye
Ye custom adsense size ko responsive banaya hai, Responsive banane ka tarika hota hai jise follow karne par violation nahi hota. iski post dali hai aap adsense category ki post read kar sakte hai.
jab bhi aapke post ke title aur menu me kisi category par click karte hai to adsense ka ads aa jata hai esa kaise hota hai
Surendra bhai kya aap btayenge ki blog me slide kaise create kare?
उसके लिए आपको अपने blog में slider add करना पड़ेगा तभी कर पाओगे
क्या बात है भाई एक दम new पोस्ट है भाई
Agar WordPress me koi naya CSS Code add karna ho, to uske liye Best Plugin kaun saa hoga s
Css code add karne ke liye koi plugin ki need nahi, direct css file me add Kar dijiye.
Bhut hi aachi jankari hi
sir mai aapki koi post me dekh chuka hu aapne is post me bhi use kiya hai mujhe uska name to nahi pata kya kahte hai aapne is post me jo important not ke liye jo box use kiya hai wo aap kaise karte hai iske liye koi code hai ya koi plugin use karte hai plz. sir bata sakte hai
hi sir,
sir mere blog ki images google images search me show hoti hai. lekin jab ham us image ke through website par jate hai to vaha pe image hi open hoti hai. isse to yadi koi reader post par jana chahe to kaise jayega . us image par click karne se usi post ki second image open ho jati hai lekin kahin bhi post pe jane ka option show nhin hota hai.
image me custom url bhi set karke try kiya lekin ye bhi kaam nhi karta…
please help me ..
Aap image par click karke uski link remove Kar diya kare jab post me add Karte hai tab. Aapki problem solve ho jayegi.
THANKS SIR HELP KE LIYE
sir mera ek hindi blog hai. 5 months se running hai.
But sir, daily ka traffic 700 hi aata hai | jisme organic traffic only 300 – 350 ke beech hi rahta hai | Adsense earning bhi 0.50$ to 0.70$ ke beech hi rahti hai |
aur har 2 din me ek new post publish bhi karta hu |
can you please help me sir…..
May I have your contact number. if you don’t mind.
Bhai mera ek confusion hai please uska javab dijiyega.
Agar ham sabhi size ke dimensions ko 0 (zero) karde to kya hoga? And use zero karna chahiye ya nahi?