ऐसे बहुत से ब्लॉगर होते हैं जिनकी website Blogger पर बनी हुई होती है और जब उन्हें कोई भी कोड को अपनी पोस्ट में दिखाना होता है तो वो text की ही तरह paste कर देते हैं, जिसकी वजह से visitors को post का look अच्छा नहीं लगता मतलब design के हिसाब से पोस्ट अच्छी नहीं दिखती। यदि आप अपनी post में stylish code box का use करेंगे तो पोस्ट का look अच्छा दिखता है। इसलिए इस post में हम आपको Blogger blog में code box कैसे लगाते हैं इसकी पूरी जानकारी देने जा रहे हैं।
जब आप Google में Blogspot में code box लगाने के बारे में search करते हैं तो बहुत सी website पर इसके बारे में जानकारी मिल जाती है। लेकिन बहुत ही कम chance होते हैं कि आपको stylish और colorful code box मिल पाए।
इस code box की design simple और clean है जिसकी वजह से ये सभी visitors को पसंद आता है। और जब हम इसे अपनी blog post में किसी कोड को show करने के लिए लगाते हैं तो बहुत ही simple तरीका use करते हैं।
Actually इस code box को में अपने wordpress blog पर भी use करता हूँ जिसकी बहुत सारे ब्लॉगर तारीफ करते हैं।
इसलिए मैंने इसे Blogspot site के लिए भी बनाया है जिससे जो लोग Bloggers platform use करते हैं वो भी अपनी site या blog में आसानी से लगा सकें।
इसकी सबसे अच्छी बात ये है कि इसे जिस पोस्ट में add करना है उसमें बहुत आसानी से use कर सकते हैं। इसके लिए ज्यादा coding की जानकारी होना जरूरी नहीं है।
Read Also: Blogspot Blog के लिए Adblock Disable कैसे करते हैं
Blogger Blog में Code Box कैसे लगायें ?
यदि आप अपने ब्लॉग में इसे add करना चाहते हैं तो बताये गए आसान steps को follow कीजिये –
Step – 1
सबसे पहले अपना Blogspot Dashboard login कीजिये।
- Theme पर क्लिक कीजिए।
- अब Edit Html पर click कर दीजिए।
अब आपकी blogger theme की सारी coding open हो जाएगी जिसमें बहुत सी css और html coding folded होंगीं। लेकिन आपको सिर्फ css कोड को click करके unfold करना है।
Step – 2
अब आप CTRL+F दबाइये और ]]></b:skin> को search कीजिये।
-
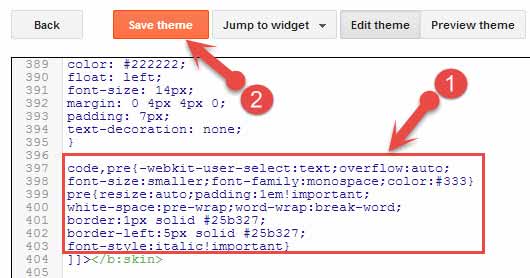
- अब नीचे दिया गया कोड ]]></b:skin> के ठीक पहले paste कर दीजिए।
code,pre{-webkit-user-select:text;overflow:auto;
font-size:smaller;font-family:monospace;color:#333}
pre{resize:auto;padding:1em!important;
white-space:pre-wrap;word-wrap:break-word;
border:1px solid #25b327;
border-left:5px solid #25b327;
font-style:italic!important}
2. अब Save Theme बटन पर click करके coding को save कर दीजिए।
अब आपके Blogger blog में code box add हो चुका है लेकिन post में show करने के लिए एक और कोड का use करना पड़ेगा।
Blogger post में code box कैसे show करते हैं ?
- जिस post में आपको कोड बॉक्स लगाना है उसमें पोस्ट लिखते समय HTML पर click कर दीजिए।
- अब आप इसे <pre> YOUR CODE HERE </pre> अपनी पोस्ट में वहाँ paste कर दीजिए जहाँ आपको अपना कोड show करना है।
ये work कर रहा है या नहीं ये check करने के लिए अपनी post के preview बटन पर click करके देख सकते हैं। जिस तरह मैंने ऊपर image में इसका design दिखाया है वैसा ही आपकी ब्लॉग पोस्ट में show होगा।
Read Also: Blogger Site में Twitter Cards कैसे add करते हैं
तो दोस्तों इस तरह से आप अपनी Blogger website में Code box लगा सकते हैं। यदि आपको कोई परेशानी आये तो comment करके पूछ लेना। और यदि आपको ये code box tutorial पसंद आये तो इसे अपने social media friends के साथ share करना ना भूलें।




whenever I visit your blog, see something new. nice post thanks for sharing.
Thank you very much for sharing this valuable article for blogger
Sir plz check my blog and suggest me.
Aapka blog bahut badhiya hai lekin aapko keyword optimization ka jyada dhyan Dena chahiye.
Hello sir mera blog me Koyi bhi post Ko read kare usme mera author box ka image Bahut bada aa raha he, me usko hatana chahta hoo phir bhi nahi hat raha he. Please aap achha stylebox author box ka code de jisme image chhoto ho or ek baat mere author box me click here Karne par 404 not found dikh raha he.
surebdra ji bahut hi helful information share kiye thanks bro
Aapne ye theme kitne me buy kiya hai????????
Nahi bhai ise khud design Kiya hai bas genesis framework par.
सर मेरा ब्लॉग को आप चेक कर सकते है क्या की सब सही है की नहीं ओर थीम कैसा है|
सर :- एक सवाल है की यदि मै बार – बार थीम चेंज करता हु तो इससे क्या होगा कही पोस्ट इंडेक्स हुवा है वह खत्म तो नही हो जायेगा ओर थीम चेंज करने पर कौन कौन सा कोड फिड से डालना पड़ता है |
Aapka blog devotional Jankari par bana hai isliye post title ko badhiya banaya kijiye aur post minimum 700 words likha kijiye jisse puri Jankari logo ko mile, adhuri Jankari share karne se traffic Kam milega.
Theme change karne ke baad aapko search console ka verification meta code fir se add karna hoga aur meta description bhi.
Seeing this article alone shows that it’ll be helpful but unfortunately I don’t understand Hindi because am not from India, I guess that it’ll be better when you include translator in this blog so that people from different countries will understand what you want to tutor us about.
sir code to apply ho rha hai. per agar me blog post me khoi html code add karu to wo show nhi ho rha hai. wo apply ho jata hai please tell me blog post me html code ko kese dale ….?????
Bro meri site open nahi ho rahi hai,
10 din pahle domen expre ho gai thi. kl reniw kar liya. but open nahi ho rahi hai. Domen godaddy se h. plz tell me bro kaise solve karu is problem ko
सर मै न्यू ब्लॉगर हु मै बार -बार थीम को बदलता रहता हु उससे रेंक में कोई फर्क तो नहीं पड़ेगा | साथ ही थीम के मेटा टैग में कोई फर्क तो नहीं पड़ेगा??????
बार बार थीम बदलना उचित नहीं होता, गूगल को आपकी ब्लॉग थीम को बार बार नया दिखता है तो कहीं न कहीं bad effect पड़ता है। इसलिए जितना हो सके ऐसा करने से बचना चाहिए।
Hi bro, bahut hi achhi jankari di hai bro aapne. Bahut dino se main code box ke liye find kr raha tha.thanks
nice and usefull post sir
hello sir mane abhi blogging ki shuruwat ki ha kya aap ek baar mere blog pr visit kr ke mujhe bta skte ha ki meri writing skill aur blog kesa ha meri thodi mdd ho jygi pls sir thankyou
sir wo ek line hoti h bottom me-copyright-2018 all right reserved wo kya hota hai aur wo kese lgaye
Ise copyright attribute bolte hai yadi aapko html css ka knowledge hai to aap kar sakte hai Google me bahut si guide Mil jayegi isse related.
post me niche ki taraf auther ki profile hoti wha apni picture kaise lgaye
Iske bare me Google me search kar lijiye.
Sir bahut hi badhiya jaankari di hai. aapne ye note likh kar jo likha hai box me ye kaise design kiya hai sir.