आज की यह post new ब्लॉगर के लिए है जिसमें हम Jetpack Plugin के बारे में जानकारी देने जा रहे हैं। जब हम कोई new blog बनाते हैं तो उसको अच्छे से manage करने के लिए कुछ basic और जरुरी plugins को install करके उन्हें सही तरीके से configure भी करना पड़ता है। लेकिन कुछ new wordpress user होते हैं जिन्हें ज्यादा knowledge ना होने के कारण वो इन्हें ठीक से setup नहीं कर पाते। इसलिए आज हम इस post में jetpack plugin setup कैसे करते हैं इसके बारे में step by step जानकारी देंगे।
किसी भी wordpress website को बढ़िया तरीके से manage करने के लिए plugins बहुत बड़ी भूमिका निभातीं है, यदि हम कुछ प्लगइन अपनी site में use नहीं करेंगे तो real में हम बहुत सारे features को miss कर देंगे।
यदि हम jetpack plugin की बात करें तो में समझता हूँ कि इसे लगभग 80% website पर use किया जाता है, जिसकी वजह से इसे एक essential या जरुरी plugin माना जाता है।
इसकी सबसे अच्छी बात ये है कि ये free है और इसमें बहुत सारे ऐसे features हैं जिन्हें सभी blogs में use किया जाता है या ऐसा भी कह सकते हैं कि wordpress blog को manage करने में इसके features हमारे लिए बहुत बहुत ही helpful होते हैं।
Read Also:
- Blogger Blog WordPress पर कैसे transfer करते हैं complete जानकारी
- WordPress blog में robots.txt file कैसे add करते हैं Best SEO के लिए
- Updraft plugin की settings कैसे करते हैं
Jetpack plugin features :
- Protect – इससे अपने blog की login security improve कर सकते हैं।
- Jetpack Comments – इस feature को enable करके आप अपने blog में comment form add कर सकते हैं, वैसे सभी theme में comment form होता है लेकिन कुछ custom theme के लिए अच्छा option हो सकता है।
- Contact Form – इससे आप अपने blog का contact form बना सकते हैं जिसे हम contact us page में use करते हैं।
- Custom CSS – इसे enable करके आप अपनी theme की CSS file को change किये बिना design change कर सकते हैं, मतलब कोई भी CSS code को override कर सकते हैं।
- Extra Sidebar Widgets – इसमें आपको काफी sidebar widget मिलते हैं जैसे Twitter Widget, Facebook Like Box Widget, Google+ Badge Widget, Image Widget और Social Media Icons Widget इन्हें अपने blog sidebar में आसानी से लगा सकते हैं।
- Mobile Theme – यदि आपको अपनी theme को mobile device के लिए अपने हिसाब से design करना है तो ये बढ़िया feature है।
- Monitor – इससे आप अपने blog को monitor कर सकते हैं, मतलब यदि आपका blog down होता है तो आपको notification email मिल जायेगा।
- Publicize – इस feature से आप अपनी post को social media platform जैसे Twitter, Facebook, Linkedin, Tumblr, Google Plus और Path पर automatically share कर सकते हैं।
- Related Posts – यदि आप child theme use करते हैं तो यदि उसमें related post widget नहीं है तो इसे jetpack plugin में इस feature को enable करके add कर सकते हैं।
- Jetpack Sharing – यदि आप अपने blog में post के ऊपर या post के last में social media share बटन add करना चाहते हैं तो इसे enable कर सकते हैं।
इसके अलावा भी कुछ और feature हैं जो हमें jetpack plugin में मिलते हैं। चलिए अब हम आपको इसकी settings के बारे में बता देते हैं।
Read Also:
- WordPress site के sidebar में Facebook page widget कैसे लगाते हैं
- Website में Comment Warning message कैसे add करते हैं
- Professional ब्लॉगर widget logic क्यों और कैसे use करते हैं
WordPress jetpack plugin settings कैसे करते हैं ?
यदि आप इस प्लगइन को अपनी site में use करना चाहते हैं तो नीचे दिए गए steps को follow कीजिये –
Step-1
- सबसे पहले अपना WordPress Dashboard login कर लीजिये।
- Jetpack plugin यहाँ से Download कर सकते हैं।
- अब jetpack plugin install करके activate कर लीजिये। यदि आप plugin install करना नहीं जानते हैं तो इसे पढ़िए WordPress site में plugin कैसे install करें
Step-2
अब आपके dashboard में jetpack plugin, WordPress.com से connect करने के लिए कहेगा, इसके लिए आपका wordpress.com पर account होना जरुरी है। यदि आपने gravatar पर account बनाया है तो आपका wordpress account भी बना गया होगा, इसलिए Connect to WordPress.com बटन पर click कर दीजिये।
Step-3
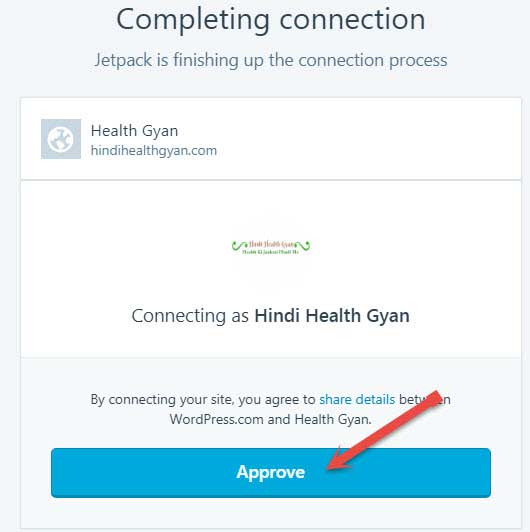
- अब आप wordpress.com पर redirect हो जायेंगे जिसमें आपसे Jetpack plugin wordpress से connect होने के लिए approve करने के लिए कहेगी, इसलिए Approve बटन पर click कर दीजिये।
- अब आपकी site connect हो जाएगी, लेकिन आपको दिए गए plans में से Free Plan को choose करने के लिए Start with Free बटन पर click कर दीजिये।
- अब आपकी Jetpack plugin successfully connect हो जाएगी और आपको आपके wordpress dashboard में इस तरह message show होगा –
अब हमें jetpack plugin की settings option से अपनी website के लिए वो features enable करने होंगे जिन्हें हम अपनी website के लिए use करना चाहते हैं। इसमें बहुत सारे features मिलते हैं हमें सिर्फ उन्हें ही use करना है जो website के लिए जरुरी हों।
Read Also:
- WordPress site के लिए sitemap कैसे बनाते हैं
- Website के लिए Feedburner account कैसे बनाते हैं
- Website के लिए privacy policy page कैसे बनाते हैं
Jetpack features enable कैसे करते हैं ?
इसके features use करने के लिए बताए गए steps को follow कीजिये –
Step-1
- Jetpack पर click कीजिये।
- अब Settings पर click कर दीजिये।
Step-2
में आपको सिर्फ उन features के बारे में बतायूँगा जो site के लिए जरुरी होते हैं और जिन्हें मैंने भी खुद use किया हुआ है।
Writing –
- Check your spelling, style, and grammar को click करके enable कर दीजिये जिससे जब भी आप post लिखेंगे तो आपकी spellings गलत होने पर आपको पता चल जयेगा और आप उसे ठीक कर लेंगे।
- Speed up images and photos को enable कर लीजिये क्योंकि ये आपकी blog images को optimize करके visitors के browser पर fast load करने में मदद करता है जिससे blog page की loading speed बढ़िया रहती है।
Writing tab में और भी कई servises मिलतीं हैं जिन्हें use करना जरुरी नहीं है। अब आगे बढ़ते हैं और Sharing tab में मिलने वाले features के बारे में बताते हैं।
Sharing –
- Automatically share your posts to social networks को click करके active कर दीजिये जिससे जब भी आप new post publish करेंगे तो आपकी post, social media profile और pages पर automatically share हो जाया करेगी।
- Connect your social media accounts पर click करके अपनी social media account को add कर दीजिये।
- Add sharing buttons to your posts के option पर click करके activate कर लीजिये जिससे आपकी post के ऊपर या post के last में share बटन show होने लगेंगे।
- Configure your sharing buttons पर click करके share बटन की सेटिंग कर लीजिये।
इसके अलावा भी एक और option होता है Like buttons का आप चाहे तो इसे active कर सकते हैं लेकिन में उसे जरुरी नहीं समझता।
Discussion –
इसमें भी कई features मिलते हैं लेकिन इसमें कुछ ही हमारे blog के लिए उपयोगी होते हैं बाकी सभी को disable ही रहने दें तो ज्यादा अच्छा होता है, केवल उन्हें ही enable रहने दें जो automatically पहले से active हैं।
Traffic –
- Site stats को enable रहने दीजिये जिससे आपके WP Dashboard में आपकी site की traffic report देख सकेंगे।
Related posts को enable करना तब जरुरी होता है जब आपकी blog theme में related post widget add ना हो, नहीं तो इसे disable ही रखा जाता है। - Sitemaps इस feature से आप अपने blog की sitemap बना सकते हैं, लेकिन लगभग 95% ब्लॉगर SEO Yoast plugin use करते हैं और उसी से XML sitemap बनाते हैं। इसलिए इसे enable करने की जरुरत नहीं पड़ती।
- Site verification भी Yoast SEO plugin से हो जाता है इसलिए इसे भी use करने की जरुरत नहीं होती।
Security –
- Brute force attack protection को enable करना बहुत जरुरी होता है जिससे यदि कोई hacker आपके blog को login करने की कोशिश करेगा या Brute force attack करके password निकालना चाहेगा तो तो ये feature आपके blog को protect करेगा। वैसे इसे भी enable करने की जरुरत नहीं है क्योंकि Brute force attack को बिना plugin के भी रोक सकते हैं।
- WordPress.com log in में आपको तीन options मिलते हैं –
- Allow users to log into this site using WordPress.com accounts इसे enable करने पर आपका जो wordpress.com वाला account है उससे अपने Dashboard को login कर सकते हैं।
- Match accounts using email addresses इसे activate करना कोई जरुरी नहीं है।
- Require accounts to use WordPress.com Two-Step Authentication इससे आप अपने blog की login security को high कर सकते हैं जिससे जब भी कोई login करने की कोशिश करेगा तो उसे verification करना होगा।
Read Also:
- WordPress blog में old post revisions कैसे delete कर सकते हैं
- Website को google analytics account में कैसे add करते हैं
- Godaddy managed wordpress hosting पर blog कैसे बनाते हैं
मुझे उम्मीद है आपको अच्छे से समझ आ गया होगा कि WordPress blog में jetpack plugin कैसे use करते हैं और उसकी settings कैसे कर सकते हैं, यदि आपको ये jetpack wordpress plugin पसंद आया हो तो इसे अपने friends के साथ social media पर share कर दीजिये।






sir jab mai blogger ke header section me header image lagata hu to adha image menu bar me chup raha hai jab ke maine srink to fit pe bhi click kiya hai mai ise kaise sahi karu app ke bar dhek ke bataye
Aap apne blogger theme ke code me “a img {” ise search kijiye aur isme “height: 60px;” add kar dijiye fir sahi show hone lagega logo.
Bohot achi post hai sir kaafi helpfull hai thanx..
Hello, sir, I started new blog and I want to install jetpack.
Aapki yah post-Mujhe bahut help garage setup Karne Mein,
Thanks for sharing with us.
Keep sharing.
Hello sir aapne apne blog ke is post par 7 ad unit lagaye hue hai. kya isse aapki cpc low hoti hai ya fir normal hoti hai waise kitani cpc milti hai aapko plz batayen.
thanks in advance
Abhi ham is bare me clear kuchh nahi bol sakta, Abhi research kar raha hu isiliye itne ads use kar raha hu.
main wordpress me jb bhi jetpack ki setting krta hu to account create krne ko kahata hai but account create nhi ho paa rha hai please help me