जिस तरह से वर्डप्रेस ब्लॉग में category होतीं हैं वैसे ही Blogger ब्लॉग में label होते हैं दोनों के समान उपयोग होते हैं। label को अपने ब्लॉग में add करना उतना ही जरुरी होता है जितना कि WordPress में category. Blogspot ब्लॉग में जो label widget होता है यदि उसे लगाया जाया तो ब्लॉग का डिजाईन बिल्कुल सिंपल दिखता है या ये भी कह सकते हैं कि बेकार सा दिखता है। Visitors को ऐसे डिजाईन बहुत कम पसंद आते हैं, इसलिए आज हम आपको जानकारी देने जा रहे हैं कि Blogger blog में stylish label widget कैसे लगते हैं। Colorful और बढ़िया डिजाईन वाले label widget को ब्लॉग में लगाना सभी के लिए बहुत उपयोगी होता है और इसे लगाना भी बहुत ही आसान होता है।

Blog में Stylish Label Widget लगाना क्यों जरुरी है ?
हम सब जानते हैं कि यदि किसी ब्लॉग की डिजाईन अच्छी ना हो तो उसे visitors ज्यादा अहमियत नहीं देते या पसंद नहीं करते हैं। यदि आप डिजाईन पर ध्यान देकर उसे बढ़िया बनाते हैं तो रीडर्स को भी ज्यादा पसंद आता है। इसलिए Blogger label की बात करें तो ये आपके ब्लॉग topics को divide करने का काम करते हैं जो सर्च इंजन के लिए भी फायदेमंद होता है और visitors को topic के हिसाब से content read करने में भी बहुत ज्यादा सुविधा प्रदान करता है।
इसलिए हमें चाहिए कि कोई भी widget हो या अन्य कोई फीचर हो उसे user के लिए attractive बनाना ज्यादा फायदेमंद होता है। यदि हम अपने blogspot ब्लॉग के label widget को stylish और colorful डिजाईन के साथ use करेंगे तो visitors को भी पसंद आएगा और new visitors भी ब्लॉग की तरफ attract होंगे, जिससे users के माइंड में एक अलग ही इमेज बन जाएगी।
इसलिए में आपको यही सलाह दूँगा कि यदि आप blogger ब्लॉग पर काम करते हैं तो उसमें जो सिंपल label widget use कर रहे हैं उसकी जगह stylish label widget ही use करें तो आपके लिए काफी अच्छा रहेगा।
Read Also:
- अपने Blogger ब्लॉग में Feedburner ID कैसे Add करते हैं पूरी जानकारी
- Blogspot ब्लॉग में फ्री Domain कैसे लगाते हैं इसके बारे में जानकारी
- Blogger ब्लॉग का फुल बैकअप कैसे लेते हैं Step by Step जानकारी
Blogger Blog में Stylish Label Widget कैसे लगाते हैं ?
बहुत से लोगों के मन में सवाल ये पैदा होता है कि आखिर हम अपने Blogger blog में stylish label widget कैसे लगा सकते हैं तो इसके लिए आपको ज्यादा सोचने की कोई जरुरत नहीं है बस आप नीचे दिए गए आसान से स्टेप्स को follow कर लिए –
Step – 1
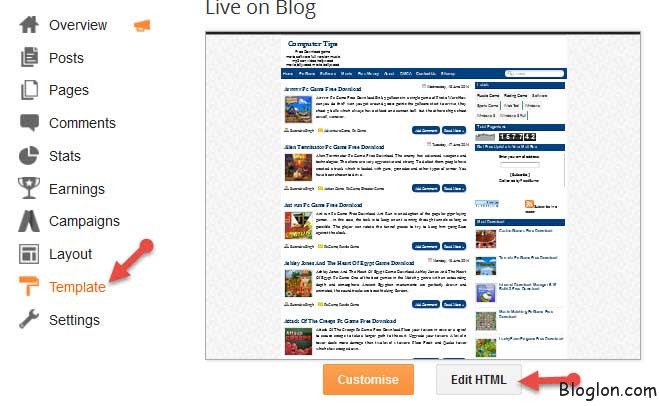
- सबसे पहले अपना Blogger Dashboard login कीजिये और Theme पर क्लिक कर दीजिये।
- इसके बाद Edit HTML पर क्लिक कर दीजिये।

- अब आपके theme का code open हो जायेगा, जिसमें आपको थोड़ा सा CSS code edit करना पड़ेगा, इसे कैसे किया जाता है वो भी में बताऊंगा।
जब आपका code open होगा तो वो फोल्ड होगा जिसे हमें क्लिक करके unfold करना पड़ेगा तभी हम उसे edit कर सकते हैं। तो आपको कौनसा code unfold करना है ? चलो में बता देता हूँ, आपको <b:skin>…</b:skin> पर क्लिक करके unfold करना है, ये आपके theme code में थोड़ा नीचे की तरफ जाने पर आसानी से मिल जायेगा।

- अब आप कीबोर्ड पर CTRL+F दबाकर ]]></b:skin> को खोज लीजिये।
- इसके बाद नीचे दिया गया code ]]></b:skin> के ठीक ऊपर या पहले Paste कर दीजिये।
.Label li {
background: none repeat scroll 0 0 #f3f3f3;
border: 0 none;
color: #222222;
margin: 0 1px 1px 0;
padding: 0;
text-decoration: none;
}
.label-size a {
background: none repeat scroll 0 0 #f3f3f3;
border-bottom: 1px solid #127F69;
border-right: 1px solid #127F69;
border-left: 1px solid #127F69;
border-top: 1px solid #127F69;
color: #222222;
float: left;
font-size: 14px;
margin: 0 4px 4px 0;
padding: 7px;
text-decoration: none;
}
अब आपका paste किया हुआ code कुछ इस screenshot की तरह दिखाई देगा –
6. अब save theme पर क्लिक कर दीजिये जिससे code सेव हो जाये।
Step – 2
- अब आप Layout पर क्लिक कीजिये।

- इसके बाद साइडबार में Add a Gadget पर क्लिक कर दीजिये।

- अब आपके सामने एक window open होगी जिसमें नीचे की तरफ जाइये और Labels पर क्लिक कर दीजिये।

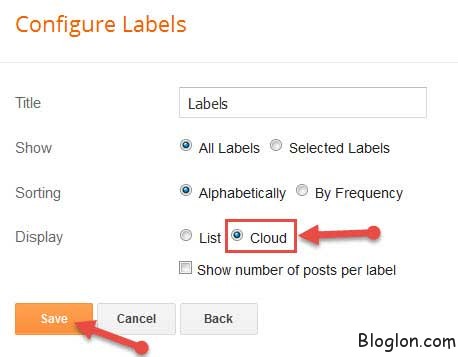
- अब Display में Cloud को choose कर लीजिये।
- इसके बाद Save पर क्लिक कर दीजिये।

- अब आखिर में save arrangement पर क्लिक करके सब कुछ सेव कर दीजिये।

बधाई हो ! अब आपके Blogger Blog में Stylish Label Widget successfully add हो चुका है, आप चाहें तो अपने ब्लॉग को open करके देख सकते हैं।
Read Also:
- Blogger ब्लॉग में Twitter Card क्यों लगाया जाता है और कैसे लगाते हैं पूरी जानकारी
- बढ़िया डिजाईन वाले सोशल मीडिया follower बटन कैसे लगते हैं
- अपने Blogspot ब्लॉग के लिए HTML Sitemap कैसे बनाते हैं
मुझे आशा है, आपको अच्छी तरह समझ में आ गया होगा कि Blogspot ब्लॉग में stylish label widget कैसे add किया जाता है, यदि फिर भी आपको कोई परेशानी आ रही हो तो कमेंट करके पूछ लीजिये। यदि आपको लगता है कि ये जानकारी new bloggers के लिए फायदेमंद है तो अपना थोड़ा सा समय देकर इसे सोशल मीडिया पर अपने ब्लॉगर दोस्तों के साथ शेयर कर दीजिये जिससे उन्हें भी ये जानकारी मिल जाये।

sir aap apni singup box ka html.code mere E-mail.pe bhej de please
and sir aap mere website ko chek kar ke bataye ki kaun si problem hai ya phir nhi hai
Aapki site open nahi ho rahi ise sabse pahle theek kar lijiye.
Sir please mujhe apna ye customise theme mere email par de de Maine jumedeen se Manhattan nahi diye Mai genesis rakha hum par design nahi aata hai plz de dijiye Mai aapko har post share karta hum aur read karta Hun Mai aapka as bhi roj click karta hun
आप bloglon को विजिट करते हैं इसके लिए बहुत बहुत शुक्रिया, माफ़ी चाहूँगा फ़िलहाल में इस theme को नहीं दे सकता लेकिन हाँ जब भी में new theme change करूँगा तो आपको में इस वाली को दे दूँगा, BlogLon परिवार में जुड़े रहने के लिए धन्यवाद.
Aapki di gayi knowledge se ab main bhi apne blog me new Design set kar sakta hoon. Thank you sir.
bahut usefull information share ki bhai mene try kiya
sir ji me ek education se related blog likh rha hu …..so plz cheak it ….singup box nd some other gadget ka html code bhejne ka kasht karave for exmp…..counting reading nd header me information nd search box ……my blog address
Sir aapne bhut acha article share kiya hain bhut help Hui hain thanks for sharing
Mere blog me abhi kya kami hai aap check karke jarur bataye aur mujhe stylish widget add karne ka link bhi send kare.
Thanks You
Sabse apni theme me mobile view ko disable kijiye kyonki mobile me bekar si dikhti hai. Aur widget ke liye post share Kar chuka hu aap use padhiye.
nice post sir, mene bhi ek site baanayi hai kya aap check karke bata sakte ho kaise hai.
Aapka blog bahut achha hai lekin apni theme change karke koi achhi si laga lijiye aur ek domain bhi kharidkar laga lijiye.
Aapka Bahut dhnyvaad. Thanks sir
Thanks for share a usefull post for all new bloggers.
Sar Aapki Post Bahot helpful Hai Tq Post Karne Ke Liye
And Please Aap Meri Yak Bar Blog Check Kar lijiye Ki Kaisa Hai Agar Kuch Better Karne Layak Hai To Please Suggest Kare Tq
Once again nice post
nice information sir mera ek sawal hai maine marathi languge me ek blog banaya hai kya vo adsense se approved ho sakta hai